Projection map (beta)
Updated 6 years ago by Template retirement home
How to use this template
Projection map
Make thematic maps using a range of projections with your own geometric data.
Data requirements: Regions
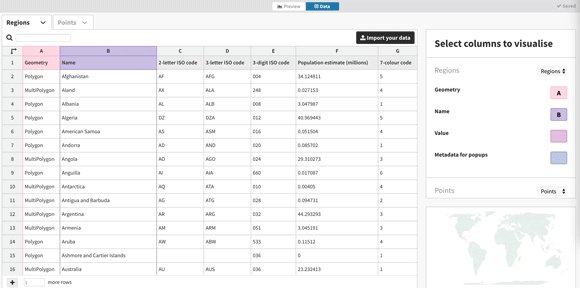
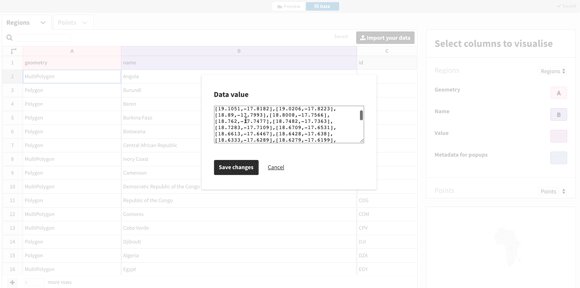
Create shadeable geographic regions by uploading your own map data in GeoJSON format. The file should contain a FeatureCollection with each feature being a Polygon or MultiPolygon in unprojected (WGS84) coordinates. Each feature will become a row in the datasheet with the geometry in the first column and metadata (properties) in subsequent columns.
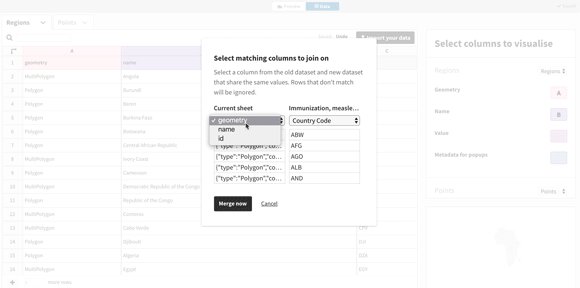
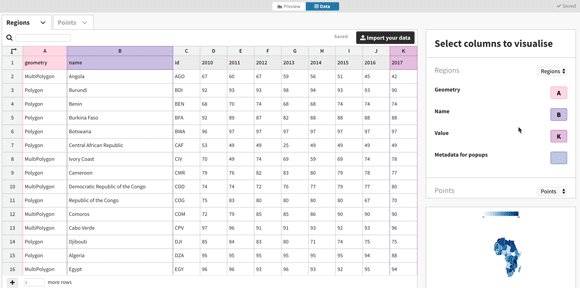
The metadata can be used for shading regions to make a choropleth map. Additional data from a separate source (an xlsx or CSV file) can be added using the merge option when importing data as shown below and in the video at the bottom of the page.

Data requirements: Points
Alongside regions, one can also draw points. For Points data the template requires one row per point with at least a column for longitudae and a column for latitude (both in decimal degrees). In addition, it is possible to shade points by (categorical) value and/or size points by (numeric) value.
Tips
- Remove a region from a visualisation by deleting the corresponding row in the Regions datasheet.
- Choose from over 40 different map projections in the Projections panel. In advanced mode the map can be centred around any point on Earth.
- Use the Meta data for popups column selection boxes to add additional data to popups.
Credits
The default points data comes from the GeoNames dataset of cities with populations of above 150,000, http://www.geonames.org/export/.
API information
This section documents API usage specific to this template, so for an introduction we suggest you refer to the generic API documentation instead.
template: _708
version: _8
Template data
There are three different formats in which you can supply data to this template. The most convenient for you to use likely depends on the source of your data, as described below.
1. Array of arrays, and a bindings object
You can supply arrays of arrays to opts.data, which might look
like:
{
data: {
choropleth: [
[ "ChoroplethColumn1Value1", "ChoroplethColumn2Value1",
[ "ChoroplethColumn1Value2", "ChoroplethColumn2Value2",
[ "ChoroplethColumn1Value3", "ChoroplethColumn2Value3",
...
],
points: [
[ "PointsColumn1Value1", "PointsColumn2Value1",
[ "PointsColumn1Value2", "PointsColumn2Value2",
[ "PointsColumn1Value3", "PointsColumn2Value3",
...
]
}
}
where each array of arrays represents the rows in a data sheet.
To tell the API how the values from each column should be
associated with the keys that the template is expecting, you must also supply
an object attached to opts.bindings. (The meanings of the
keys in the bindings object are documented
below.) The minimal bindings you can
supply for this template are as shown in this example:
{
template: "_708",
version: "_8",
bindings: {
choropleth: {
},
points: {
}
},
data: {
choropleth: [
[ "ChoroplethColumn1Value1", "ChoroplethColumn2Value1",
[ "ChoroplethColumn1Value2", "ChoroplethColumn2Value2",
[ "ChoroplethColumn1Value3", "ChoroplethColumn2Value3",
...
],
points: [
[ "PointsColumn1Value1", "PointsColumn2Value1",
[ "PointsColumn1Value2", "PointsColumn2Value2",
[ "PointsColumn1Value3", "PointsColumn2Value3",
...
]
}
}
All possible bindings that you can supply are shown in this example:
{
template: "_708",
version: "_8",
bindings: {
choropleth: {
geometry: 0, // index of a column in your data
name: 1, // index of a column in your data
value: [2, 3, ...], // index(es) of column(s) in your data
metadata: [4, 5, ...], // index(es) of column(s) in your data
},
points: {
name: 0, // index of a column in your data
lon: 1, // index of a column in your data
lat: 2, // index of a column in your data
color: 3, // index of a column in your data
value: 4, // index of a column in your data
metadata: [5, 6, ...], // index(es) of column(s) in your data
}
},
data: {
choropleth: [
[ "ChoroplethColumn1Value1", "ChoroplethColumn2Value1",
[ "ChoroplethColumn1Value2", "ChoroplethColumn2Value2",
[ "ChoroplethColumn1Value3", "ChoroplethColumn2Value3",
...
],
points: [
[ "PointsColumn1Value1", "PointsColumn2Value1",
[ "PointsColumn1Value2", "PointsColumn2Value2",
[ "PointsColumn1Value3", "PointsColumn2Value3",
...
]
}
}
2. Array of objects with arbitrary keys, and a bindings object
This format is most likely useful when you have data from an external source,
such as CSV data loaded from d3-dsv.
You should supply this attached to the opts.data, which might look
like:
{
choropleth: [
{ "ChoroplethHeader1": ..., "ChoroplethHeader2": ..., ... },
{ "ChoroplethHeader1": ..., "ChoroplethHeader2": ..., ... },
{ "ChoroplethHeader1": ..., "ChoroplethHeader2": ..., ... },
...
],
points: [
{ "PointsHeader1": ..., "PointsHeader2": ..., ... },
{ "PointsHeader1": ..., "PointsHeader2": ..., ... },
{ "PointsHeader1": ..., "PointsHeader2": ..., ... },
...
]
}
... but with the keys being the column headers from your
source data instead. You must also supply an object attached to
opts.bindings. The minimal bindings you can
supply for this template are as shown in this example:
{
template: "_708",
version: "_8",
bindings: {
choropleth: {
},
points: {
}
},
data: {
choropleth: [
{ "ChoroplethHeader1": ..., "ChoroplethHeader2": ..., ... },
{ "ChoroplethHeader1": ..., "ChoroplethHeader2": ..., ... },
{ "ChoroplethHeader1": ..., "ChoroplethHeader2": ..., ... },
...
],
points: [
{ "PointsHeader1": ..., "PointsHeader2": ..., ... },
{ "PointsHeader1": ..., "PointsHeader2": ..., ... },
{ "PointsHeader1": ..., "PointsHeader2": ..., ... },
...
]
}
}
All possible bindings that you can supply are shown in this example:
{
template: "_708",
version: "_8",
bindings: {
choropleth: {
geometry: "ChoroplethHeader1",
name: "ChoroplethHeader2",
value: ["ChoroplethHeader3", "ChoroplethHeader4", ...],
metadata: ["ChoroplethHeader5", "ChoroplethHeader6", ...],
},
points: {
name: "PointsHeader1",
lon: "PointsHeader2",
lat: "PointsHeader3",
color: "PointsHeader4",
value: "PointsHeader5",
metadata: ["PointsHeader6", "PointsHeader7", ...],
}
},
data: {
choropleth: [
{ "ChoroplethHeader1": ..., "ChoroplethHeader2": ..., ... },
{ "ChoroplethHeader1": ..., "ChoroplethHeader2": ..., ... },
{ "ChoroplethHeader1": ..., "ChoroplethHeader2": ..., ... },
...
],
points: [
{ "PointsHeader1": ..., "PointsHeader2": ..., ... },
{ "PointsHeader1": ..., "PointsHeader2": ..., ... },
{ "PointsHeader1": ..., "PointsHeader2": ..., ... },
...
]
}
}
(As before, the keys containing "Header" would be replaced by column names from your data source.)
3. Array of objects with template-defined keys
There is an alternative format you can use, which is likely to be easier to
use if your data is not from a spreadsheet source. With this alternative format
you supply your data to the template as
an array of objects, attached to opts.data, where the keys must
be those used by the template, as documented below. In this case
there is no need to supply a bindings object, since the key names are already
those expected by the template. The required properties in the data
object are as follows (scroll down for a
description of what each property is):
{
template: "_708",
version: "_8",
data: {
choropleth: [
{
value: [...],
metadata: [...]
},
...
],
points: [
{
metadata: [...]
},
...
]
},
...
}
And the full list of all possible properties is as follows:
{
template: "_708",
version: "_8",
data: {
choropleth: [
{
geometry: ...,
name: ...,
value: [...],
metadata: [...]
},
...
],
points: [
{
name: ...,
lon: ...,
lat: ...,
color: ...,
value: ...,
metadata: [...]
},
...
]
},
...
}
Meanings of the template data keys:
- choropleth.geometry: geometry
- choropleth.name: name
- choropleth.value: value
- choropleth.metadata: metadata
- points.name: name
- points.lon: lon
- points.lat: lat
- points.color: color
- points.value: value
- points.metadata: metadata
Template settings
Options for opts.state.
Projection
projection string
Projection. Allowed values:
fit string
Bounds. Allowed values:
centering string
Allowed values:
- rotate (Rotate projection)
- center (Translate map)
min_area number
Minimum area. In km². Polygons representing areas below this size won't be considered when fitting the map. Setting is ignored if no polygons are bigger than the specified minimum area.
longitude number
Centre long..
latitude number
Centre lat..
roll number
Rotation.
padding number
Padding (%). Padding added to map (as percentage of smaller of width and height) Max: 10
zoom number
Zoom. 1 to show whole world, > 1 to zoom in.
aspect number
Aspect ratio. Width divided by height. If left blank will use aspect ratio of projection for whole world.
Points layer
point_show boolean
Show points.
point_sort boolean
Sort points. If checked the smallest points are drawn last so they're always visible. If not checked then points at the top of the data sheet are drawn first
point_min_radius number
Minimum radius. Any smaller circles will be scaled up to the specified level. (Ignored if greater than the “Maximum radius” setting.)
point_max_radius number
Maximum radius.
point_default_radius number
Radius.
point_max_value number
Maximum value. Values bigger than this maximum will have a radius equal to the maximum radius. Leave blank to use the maximum in the dataset
point_opacity number
Opacity. Max: 1
point_fill color
Default fill.
point_categorical_colors.palette colors
Palette.
point_categorical_colors.extend boolean
Auto-extend. Automatically generate additional colours when needed to avoid the palette colours being used more than once. Added colours are based on the average lightness and chroma values of the palette. This works best if the palette’s colours do not have very high or low saturation.
point_categorical_colors.advanced boolean
Fine tune. Fine tune how additional colours are added to the palette.
point_categorical_colors.hue_rotation_angle number
Hue rotation for added colours. Angle, in degrees in HCL colourspace, between one generated colour and the next. The default value, ~360/(Golden ratio), ensures adjacent hues are not too similar. Max: 360
point_categorical_colors.custom_palette text
Custom overrides. Type the name of the entity whose colour you want to set, a colon and then a colour (using a name, hex-code or rgb declaration). Multiple colours can be set using multiple lines. For example:
Party 1: red
Party 2: #4455AA
Party 3: rgb(30,168,26)
legend_show boolean
Show colour legend. Legend will always be hidden if there are over 100 categories
legend_interaction boolean
Click legend swatch to hides/show points.
scale_legend_show boolean
Show size legend.
scale_legend_color color
Color.
point_formatting.prefix string
Prefix. Text to place in front of number
point_formatting.suffix string
Suffix. Text to place after number
point_formatting.n_dec number
Decimal places. Use negative integers to round to positive powers of ten (eg -2 rounds to the nearest 100) Min: -10 Max: 10
point_formatting.strip_zeros boolean
Remove trailing zeros.
point_formatting.strip_separator boolean
Hide thousands separator below 10,000. Turn off if you want four-digit numbers to include a separator, e.g. “1,234” rather than “1234”.
point_formatting.transform_labels boolean
Multiply/divide values.
point_formatting.transform string
Allowed values:
- multiply (Multiply by)
- divide (Divide by)
- exponentiate (×10 to the power of)
point_formatting.multiply_divide_constant number
point_formatting.exponentiate_constant number
point_show_popup boolean
Show popup on hover.
point_hide_popup_pointer boolean
Hide pointer.
point_search boolean
Enable search.
Regions layer
map_show boolean
Show regions.
map_fill color
Fill. Ignored for regions with values.
map_fill_opacity number
Fill opacity. Max: 1
map_show_stroke boolean
Show outlines.
map_stroke color
Outline colour.
map_stroke_width number
Outline width. Max: 5
map_stroke_opacity number
Outline opacity. Max: 1
map_scale_type string
Type. Allowed values:
map_numeric_type string
Allowed values:
- sequential (Sequential)
- diverging (Diverging)
sequential_palette string
Palette. Allowed values:
diverging_palette string
Palette. Allowed values:
reverse_scale_colors boolean
Reverse colours.
underflow_value number
Gradient start. Defaults to a value close to the minimum of the data.
midpoint_value number
Gradient midpoint. Defaults to the value halfway between the start and end points.
overflow_value number
Gradient end. Defaults to value close to the minimum of the data.
discrete_mode string
Mode. Allowed values:
n_bins number
Number of bins. Min: 1
custom_thresholds string
Thresholds. List numeric thresholds, separated by semi-colons.
map_categorical_colors.palette colors
Palette.
map_categorical_colors.extend boolean
Auto-extend. Automatically generate additional colours when needed to avoid the palette colours being used more than once. Added colours are based on the average lightness and chroma values of the palette. This works best if the palette’s colours do not have very high or low saturation.
map_categorical_colors.advanced boolean
Fine tune. Fine tune how additional colours are added to the palette.
map_categorical_colors.hue_rotation_angle number
Hue rotation for added colours. Angle, in degrees in HCL colourspace, between one generated colour and the next. The default value, ~360/(Golden ratio), ensures adjacent hues are not too similar. Max: 360
map_categorical_colors.custom_palette text
Custom overrides. Type the name of the entity whose colour you want to set, a colon and then a colour (using a name, hex-code or rgb declaration). Multiple colours can be set using multiple lines. For example:
Party 1: red
Party 2: #4455AA
Party 3: rgb(30,168,26)
choropleth_missing_values string
Action. Allowed values:
missing_pattern_opacity number
Opacity. This value is multiplied by the Fill opacity value. Max: 1
missing_pattern_size number
Square size. Min: 1 Max: 20
missing_pattern_color_1 color
Colour 1.
missing_pattern_color_2 color
Colour 2.
choropleth_legend_show boolean
Show legend. Categorical legend will always be hidden if there are over 100 categories
legend_min number
Legend minimum. Leave blank to autofit based on data and colour scales. Value is ignored if not less than the legend maximum.
legend_max number
Legend maximum. Leave blank to autofit based on data and colour scales. Value is ignored if not greater than the legend maximum.
legend_labels string
Label. Allowed values:
n_nice_ticks number
Aproximate number of labels.
legend_labels_custom string
Labels. List numeric values, separated by semi-colons.
legend_enhancement string
Enhancement. Allowed values:
strip_style string
Appearance. Allowed values:
strip_marker_opacity_type string
Marker opacity. Allowed values:
strip_marker_opacity number
Value. Min: 0.01 Max: 1
region_controls.type string
Data type. Allowed values:
region_controls.temporal_format string
Date/time format in data. The date/time format in your data sheet. Used only to sort the data, if required. If your format isn’t in the list, you can enter a custom format using d3-time-format syntax. See npmjs.com/package/d3-time-format for details. Predefined values:
region_controls.sort boolean
Sort menu.
region_controls.control string
Control. Allowed values:
region_controls.width number
Menu width. Min: 150
region_controls.play_button boolean
Include play button.
region_controls.step_time number
Time between steps when playing. Measured in seconds, positive values move the slider left to right, negative values move the slider right to left.
region_controls.loop boolean
Loop on play.
region_controls.restart_pause number
Pause before loop restarts. Measured in seconds and in addition to the regular step time displayed above.
region_controls.dropdown_icon_color color
Icon color.
region_controls.slider_handle_color color
Handle and button color.
region_controls.slider_track_color color
Track and label color.
map_formatting.prefix string
Prefix. Text to place in front of number
map_formatting.suffix string
Suffix. Text to place after number
map_formatting.n_dec number
Decimal places. Use negative integers to round to positive powers of ten (eg -2 rounds to the nearest 100) Min: -10 Max: 10
map_formatting.strip_zeros boolean
Remove trailing zeros.
map_formatting.strip_separator boolean
Hide thousands separator below 10,000. Turn off if you want four-digit numbers to include a separator, e.g. “1,234” rather than “1234”.
map_formatting.transform_labels boolean
Multiply/divide values.
map_formatting.transform string
Allowed values:
- multiply (Multiply by)
- divide (Divide by)
- exponentiate (×10 to the power of)
map_formatting.multiply_divide_constant number
map_formatting.exponentiate_constant number
map_show_popup boolean
Show popup on hover.
map_hide_popup_pointer boolean
Hide pointer.
map_search boolean
Enable search.
map_shadow boolean
Add shadow.
map_shadow_offset_x number
Horizontal offset.
map_shadow_offset_y number
Vertical offset.
map_shadow_blur number
Blur.
map_shadow_color color
Colour.
map_shadow_opacity number
Opacity. Max: 1
Graticule layer
graticule_show boolean
Show graticule.
graticule_color color
Colour.
graticule_width number
Width. Max: 5
graticule_opacity number
Opacity. Max: 1
graticule_separation_longitude number
Longitude separation (°). Min: 1 Max: 180
graticule_separation_latitude number
Latitude separation (°). Min: 1 Max: 90
Globe layer
globe_show boolean
Show globe.
globe_color color
Globe colour.
Background
background color
Colour.
Zoom
zoom_on boolean
Enable zoom.
zoom_animation_duration number
Animation duration (in seconds). Used when changing slides in stories Max: 10
zoom_scaling_mode string
Scaling of points and outlines. Allowed values:
Page
layout.body_font font
Font.
layout.max_width number
Maximum width. Leave blank to stretch to container width Min: 1
layout.margin number
Margin.
layout.background_color color
Background.
layout.layout_order string
Layout order. Allowed values:
Header
layout.header.align string
Alignment. Allowed values:
layout.header.title string
layout.header.title_styling boolean
Change title styles.
layout.header.title_size string
Size. Allowed values:
layout.header.title_size_custom number
Custom. Specify a custom responsive font size. Best results will be with values between 1.2 and 3
layout.header.title_weight string
Weight. Allowed values:
layout.header.title_color color
Color.
layout.header.subtitle string
layout.header.subtitle_styling boolean
Change subtitle styles.
layout.header.subtitle_size string
Size. Allowed values:
layout.header.subtitle_size_custom number
Custom. Specify a custom responsive font size. Best results will be with values between 1.2 and 3
layout.header.subtitle_weight string
Weight. Allowed values:
layout.header.subtitle_color color
Color.
layout.header.text string
layout.header.text_styling boolean
Change text styles.
layout.header.text_size string
Size. Allowed values:
layout.header.text_size_custom number
Custom. Specify a custom responsive font size. Best results will be with values between 1.2 and 3
layout.header.text_weight string
Weight. Allowed values:
layout.header.text_color color
Color.
Footer
layout.footer.source_name string
Source name.
layout.footer.source_url string
Source url.
layout.footer.multiple_sources boolean
Multiple sources.
layout.footer.source_name_2 string
Source name.
layout.footer.source_url_2 string
Source url.
layout.footer.source_name_3 string
Source name.
layout.footer.source_url_3 string
Source url.
layout.footer.source_label string
Source label.
layout.footer.note string
Note.
layout.footer.size number
Size.
layout.footer.color color
Color.
layout.footer.align string
Alignment. Allowed values:
layout.footer.logo_url url
Image.
layout.footer.logo_height number
Height.
layout.footer.logo_margin number
Margin.
layout.footer.logo_order string
Position. Allowed values:
layout.footer.align_vertical string
V. align. Allowed values:
Number styles
localization.input_decimal_separator string
Decimal separator in data sheet. Used for interpreting your data. Only change if data is not displaying on the chart as expected. Allowed values:
localization.output_separators string
Number format to display. How the numbers should appear on chart labels Allowed values:




