Projection map
Updated 4 years ago to v7.0.0 by Flourish team
How to use this template
Projection map
Make thematic maps using a range of projections with your own geometric data.
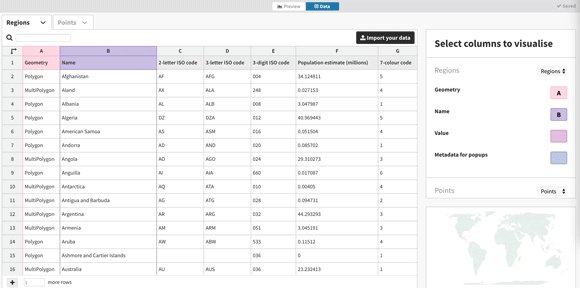
Data requirements: Regions
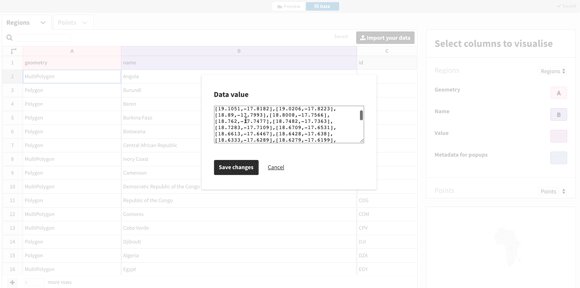
Create shadeable geographic regions by uploading your own map data in GeoJSON format. The file should contain a FeatureCollection with each feature being a Polygon or MultiPolygon in unprojected (WGS84) coordinates. Each feature will become a row in the datasheet with the geometry in the first column and metadata (properties) in subsequent columns.
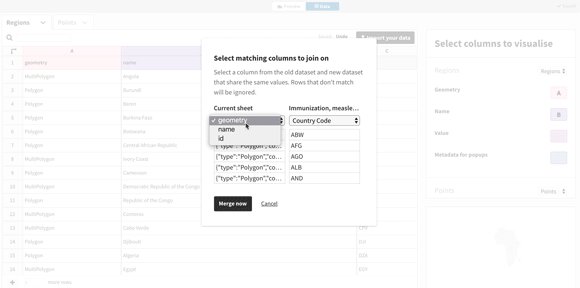
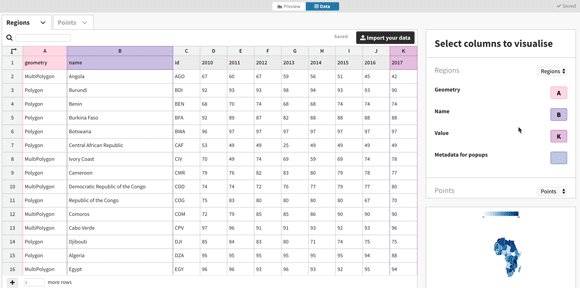
The metadata can be used for shading regions to make a choropleth map. Additional data from a separate source (an xlsx or CSV file) can be added using the merge option when importing data as shown below and in the video at the bottom of the page.

Data requirements: Points
Alongside regions, one can also draw points. For Points data the template requires one row per point with at least a column for longitudae and a column for latitude (both in decimal degrees). In addition, it is possible to shade points by (categorical) value and/or size points by (numeric) value.
Tips
- Remove a region from a visualisation by deleting the corresponding row in the Regions datasheet.
- Choose from over 40 different map projections in the Projections panel. In advanced mode the map can be centred around any point on Earth.
- Use the Meta data for popups column selection boxes to add additional data to popups.
Credits
The default points data comes from the GeoNames dataset of cities with populations of above 150,000, http://www.geonames.org/export/.
API information
This section documents API usage specific to this template, so for an introduction we suggest you refer to the generic API documentation instead.
template: @flourish/projection-map
version: 7
Template data
There are three different formats in which you can supply data to this template. The most convenient for you to use likely depends on the source of your data, as described below.
1. Array of arrays, and a bindings object
You can supply arrays of arrays to opts.data, which might look
like:
{
data: {
choropleth: [
[ "ChoroplethColumn1Value1", "ChoroplethColumn2Value1",
[ "ChoroplethColumn1Value2", "ChoroplethColumn2Value2",
[ "ChoroplethColumn1Value3", "ChoroplethColumn2Value3",
...
],
points: [
[ "PointsColumn1Value1", "PointsColumn2Value1",
[ "PointsColumn1Value2", "PointsColumn2Value2",
[ "PointsColumn1Value3", "PointsColumn2Value3",
...
]
}
}
where each array of arrays represents the rows in a data sheet.
To tell the API how the values from each column should be
associated with the keys that the template is expecting, you must also supply
an object attached to opts.bindings. (The meanings of the
keys in the bindings object are documented
below.) The minimal bindings you can
supply for this template are as shown in this example:
{
template: "@flourish/projection-map",
version: "7",
bindings: {
choropleth: {
},
points: {
}
},
data: {
choropleth: [
[ "ChoroplethColumn1Value1", "ChoroplethColumn2Value1",
[ "ChoroplethColumn1Value2", "ChoroplethColumn2Value2",
[ "ChoroplethColumn1Value3", "ChoroplethColumn2Value3",
...
],
points: [
[ "PointsColumn1Value1", "PointsColumn2Value1",
[ "PointsColumn1Value2", "PointsColumn2Value2",
[ "PointsColumn1Value3", "PointsColumn2Value3",
...
]
}
}
All possible bindings that you can supply are shown in this example:
{
template: "@flourish/projection-map",
version: "7",
bindings: {
choropleth: {
geometry: 0, // index of a column in your data
name: 1, // index of a column in your data
value: [2, 3, ...], // index(es) of column(s) in your data
group: 4, // index of a column in your data
metadata: [5, 6, ...], // index(es) of column(s) in your data
},
points: {
name: 0, // index of a column in your data
lon: 1, // index of a column in your data
lat: 2, // index of a column in your data
color: 3, // index of a column in your data
value: 4, // index of a column in your data
metadata: [5, 6, ...], // index(es) of column(s) in your data
}
},
data: {
choropleth: [
[ "ChoroplethColumn1Value1", "ChoroplethColumn2Value1",
[ "ChoroplethColumn1Value2", "ChoroplethColumn2Value2",
[ "ChoroplethColumn1Value3", "ChoroplethColumn2Value3",
...
],
points: [
[ "PointsColumn1Value1", "PointsColumn2Value1",
[ "PointsColumn1Value2", "PointsColumn2Value2",
[ "PointsColumn1Value3", "PointsColumn2Value3",
...
]
}
}
2. Array of objects with arbitrary keys, and a bindings object
This format is most likely useful when you have data from an external source,
such as CSV data loaded from d3-dsv.
You should supply this attached to the opts.data, which might look
like:
{
choropleth: [
{ "ChoroplethHeader1": ..., "ChoroplethHeader2": ..., ... },
{ "ChoroplethHeader1": ..., "ChoroplethHeader2": ..., ... },
{ "ChoroplethHeader1": ..., "ChoroplethHeader2": ..., ... },
...
],
points: [
{ "PointsHeader1": ..., "PointsHeader2": ..., ... },
{ "PointsHeader1": ..., "PointsHeader2": ..., ... },
{ "PointsHeader1": ..., "PointsHeader2": ..., ... },
...
]
}
... but with the keys being the column headers from your
source data instead. You must also supply an object attached to
opts.bindings. The minimal bindings you can
supply for this template are as shown in this example:
{
template: "@flourish/projection-map",
version: "7",
bindings: {
choropleth: {
},
points: {
}
},
data: {
choropleth: [
{ "ChoroplethHeader1": ..., "ChoroplethHeader2": ..., ... },
{ "ChoroplethHeader1": ..., "ChoroplethHeader2": ..., ... },
{ "ChoroplethHeader1": ..., "ChoroplethHeader2": ..., ... },
...
],
points: [
{ "PointsHeader1": ..., "PointsHeader2": ..., ... },
{ "PointsHeader1": ..., "PointsHeader2": ..., ... },
{ "PointsHeader1": ..., "PointsHeader2": ..., ... },
...
]
}
}
All possible bindings that you can supply are shown in this example:
{
template: "@flourish/projection-map",
version: "7",
bindings: {
choropleth: {
geometry: "ChoroplethHeader1",
name: "ChoroplethHeader2",
value: ["ChoroplethHeader3", "ChoroplethHeader4", ...],
group: "ChoroplethHeader5",
metadata: ["ChoroplethHeader6", "ChoroplethHeader7", ...],
},
points: {
name: "PointsHeader1",
lon: "PointsHeader2",
lat: "PointsHeader3",
color: "PointsHeader4",
value: "PointsHeader5",
metadata: ["PointsHeader6", "PointsHeader7", ...],
}
},
data: {
choropleth: [
{ "ChoroplethHeader1": ..., "ChoroplethHeader2": ..., ... },
{ "ChoroplethHeader1": ..., "ChoroplethHeader2": ..., ... },
{ "ChoroplethHeader1": ..., "ChoroplethHeader2": ..., ... },
...
],
points: [
{ "PointsHeader1": ..., "PointsHeader2": ..., ... },
{ "PointsHeader1": ..., "PointsHeader2": ..., ... },
{ "PointsHeader1": ..., "PointsHeader2": ..., ... },
...
]
}
}
(As before, the keys containing "Header" would be replaced by column names from your data source.)
3. Array of objects with template-defined keys
There is an alternative format you can use, which is likely to be easier to
use if your data is not from a spreadsheet source. With this alternative format
you supply your data to the template as
an array of objects, attached to opts.data, where the keys must
be those used by the template, as documented below. In this case
there is no need to supply a bindings object, since the key names are already
those expected by the template. The required properties in the data
object are as follows (scroll down for a
description of what each property is):
{
template: "@flourish/projection-map",
version: "7",
data: {
choropleth: [
{
value: [...],
metadata: [...]
},
...
],
points: [
{
metadata: [...]
},
...
]
},
...
}
And the full list of all possible properties is as follows:
{
template: "@flourish/projection-map",
version: "7",
data: {
choropleth: [
{
geometry: ...,
name: ...,
value: [...],
group: ...,
metadata: [...]
},
...
],
points: [
{
name: ...,
lon: ...,
lat: ...,
color: ...,
value: ...,
metadata: [...]
},
...
]
},
...
}
Meanings of the template data keys:
- choropleth.geometry: geometry
- choropleth.name: name
- choropleth.value: value
- choropleth.group: Draw borders around groups of regions, e.g. state borders around counties. May produce odd results if the points of regions with shared boundaries do not match precisely.
- choropleth.metadata: metadata
- points.name: name
- points.lon: lon
- points.lat: lat
- points.color: color
- points.value: value
- points.metadata: metadata
Template settings
Options for opts.state.
Projection
projection string
Projection. Allowed values:
fit string
Bounds. Allowed values:
centering string
Allowed values:
- rotate (Rotate projection)
- center (Translate map)
min_area number
Minimum area. In km². Polygons representing areas below this size won't be considered when fitting the map. Setting is ignored if no polygons are bigger than the specified minimum area.
longitude number
Centre long..
latitude number
Centre lat..
roll number
Rotation.
padding number
Padding (%). Padding added to map (as percentage of smaller of width and height) Max: 10
zoom number
Zoom. 1 to show whole world, > 1 to zoom in.
aspect number
Aspect ratio. Width divided by height. If left blank will use aspect ratio of projection for whole world.
Points layer
point_show boolean
Allowed values:
- true (Enabled)
- false (Disabled)
point_min_radius number
Minimum radius. Any smaller circles will be scaled up to the specified level. (Ignored if greater than the “Maximum radius” setting.)
point_max_radius number
Maximum radius.
point_max_value number
Maximum value. Values bigger than this maximum will have a radius equal to the maximum radius. Leave blank to use the maximum in the dataset
point_default_radius number
Radius.
point_opacity number
Fill opacity. Max: 1
point_fill color
Default fill.
point_stroke_width number
Stroke width.
point_stroke_opacity number
Stroke opacity. Max: 1
point_stroke_custom boolean
Custom stroke.
point_stroke_color color
Stroke color.
point_highlight_stroke_inner color
Inner stroke.
point_highlight_stroke_outer color
Outer stroke.
point_highlight_stroke_width number
Stroke width.
point_highlight_fill_opacity number
Fill opacity. Max: 1
point_highlight_fill_custom boolean
Custom fill.
point_highlight_fill color
Fill color.
point_colors.scale_type string
Scale type. Allowed values:
point_colors.categorical_palette colors
Palette.
point_colors.categorical_extend boolean
Extend. Automatically generate additional colours when needed to avoid the palette colours being used more than once.
point_colors.categorical_custom_palette text
Custom overrides. Type the name of the entity whose colour you want to set, a colon and then a colour (using a name, hex-code or rgb declaration). Multiple colours can be set using multiple lines. For example:
Party 1: red
Party 2: #4455AA
Party 3: rgb(30,168,26)
point_colors.numeric_type string
Scale type. Allowed values:
point_colors.binning boolean
In linear mode, the color scale will run as a smooth gradient between 2 colors. In binned mode, the gradient will be divided in smaller blocks. Allowed values:
point_colors.bin_mode string
Binning mode. Allowed values:
point_colors.bin_count number
Number of bins.
point_colors.bin_thresholds string
Custom thresholds. Write your custom thresholds, separated by a ";" For example 5;10;15
point_colors.sequential_palette string
Palette. Allowed values:
point_colors.sequential_reverse boolean
Reverse.
point_colors.sequential_custom_min color
Minimum color.
point_colors.sequential_custom_max color
Maximum color.
point_colors.sequential_color_space string
Color space. Allowed values:
point_colors.sequential_custom_domain boolean
Domain. Allowed values:
point_colors.sequential_domain_min number
Min.
point_colors.sequential_domain_max number
Max.
point_colors.diverging_palette string
Palette. Allowed values:
point_colors.diverging_reverse boolean
Reverse.
point_colors.diverging_custom_min color
Minimum color.
point_colors.diverging_custom_mid color
Midpoint color.
point_colors.diverging_custom_max color
Maximum color.
point_colors.diverging_color_space string
Color space. Allowed values:
point_colors.diverging_custom_domain boolean
Domain. Allowed values:
point_colors.diverging_domain_min number
Min.
point_colors.diverging_domain_mid number
Mid.
point_colors.diverging_domain_max number
Max.
point_sort boolean
Place smaller points above. If checked the smallest points are drawn last so they're always visible and hoverable. If not checked then points at the top of the data sheet are drawn first
point_formatting.prefix string
Prefix. Text to place in front of number
point_formatting.suffix string
Suffix. Text to place after number
point_formatting.n_dec number
Decimal places. Use negative integers to round to positive powers of ten (eg -2 rounds to the nearest 100) Min: -10 Max: 10
point_formatting.advanced boolean
Advanced.
point_formatting.negative_sign string
Styling of negative numbers. Allowed values:
point_formatting.strip_zeros boolean
Remove trailing zeros.
point_formatting.strip_separator boolean
Hide thousands separator below 10,000. Turn off if you want four-digit numbers to include a separator, e.g. “1,234” rather than “1234”.
point_formatting.transform_labels boolean
Multiply/divide values.
point_formatting.transform string
Allowed values:
- multiply (Multiply by)
- divide (Divide by)
- exponentiate (×10 to the power of)
point_formatting.multiply_divide_constant number
point_formatting.exponentiate_constant number
Regions layer
map_show boolean
Allowed values:
- true (Enabled)
- false (Disabled)
map_fill color
Fill. Ignored for regions with values.
map_fill_opacity number
Fill opacity. Max: 1
map_show_stroke boolean
Allowed values:
- true (On)
- false (Off)
map_stroke color
Color.
map_stroke_width number
Width. Max: 5
map_stroke_opacity number
Opacity. Max: 1
map_highlight_stroke_inner color
Inner stroke.
map_highlight_stroke_outer color
Outer stroke.
map_highlight_stroke_width number
Stroke width. Max: 5
map_colors.scale_type string
Scale type. Allowed values:
map_colors.categorical_palette colors
Palette.
map_colors.categorical_extend boolean
Extend. Automatically generate additional colours when needed to avoid the palette colours being used more than once.
map_colors.categorical_custom_palette text
Custom overrides. Type the name of the entity whose colour you want to set, a colon and then a colour (using a name, hex-code or rgb declaration). Multiple colours can be set using multiple lines. For example:
Party 1: red
Party 2: #4455AA
Party 3: rgb(30,168,26)
map_colors.numeric_type string
Scale type. Allowed values:
map_colors.binning boolean
In linear mode, the color scale will run as a smooth gradient between 2 colors. In binned mode, the gradient will be divided in smaller blocks. Allowed values:
map_colors.bin_mode string
Binning mode. Allowed values:
map_colors.bin_count number
Number of bins.
map_colors.bin_thresholds string
Custom thresholds. Write your custom thresholds, separated by a ";" For example 5;10;15
map_colors.sequential_palette string
Palette. Allowed values:
map_colors.sequential_reverse boolean
Reverse.
map_colors.sequential_custom_min color
Minimum color.
map_colors.sequential_custom_max color
Maximum color.
map_colors.sequential_color_space string
Color space. Allowed values:
map_colors.sequential_custom_domain boolean
Domain. Allowed values:
map_colors.sequential_domain_min number
Min.
map_colors.sequential_domain_max number
Max.
map_colors.diverging_palette string
Palette. Allowed values:
map_colors.diverging_reverse boolean
Reverse.
map_colors.diverging_custom_min color
Minimum color.
map_colors.diverging_custom_mid color
Midpoint color.
map_colors.diverging_custom_max color
Maximum color.
map_colors.diverging_color_space string
Color space. Allowed values:
map_colors.diverging_custom_domain boolean
Domain. Allowed values:
map_colors.diverging_domain_min number
Min.
map_colors.diverging_domain_mid number
Mid.
map_colors.diverging_domain_max number
Max.
choropleth_scale_per_column boolean
Base default scale on:. Determines whether or not to update the default colour scale when switching between Value columns. Note that any non-default scale settings (such as custom bin thresholds) will always apply across all columns. Allowed values:
choropleth_missing_values string
Action. Allowed values:
missing_pattern_opacity number
Opacity. This value is multiplied by the Fill opacity value. Max: 1
missing_pattern_size number
Square size. Min: 1 Max: 20
missing_pattern_color_1 color
Colour 1.
missing_pattern_color_2 color
Colour 2.
region_controls.type string
Data type. Allowed values:
region_controls.temporal_format string
Date/time format in data. The date/time format in your data sheet. Used only to sort the data, if required. If your format isn’t in the list, you can enter a custom format using d3-time-format syntax. See npmjs.com/package/d3-time-format for details. Predefined values:
region_controls.sort boolean
Sort menu.
region_controls.control string
Control. Allowed values:
region_controls.width number
Menu width. Min: 150
region_controls.play_button boolean
Include play button.
region_controls.step_time number
Time between steps when playing. Measured in seconds, positive values move the slider left to right, negative values move the slider right to left.
region_controls.loop boolean
Loop on play.
region_controls.restart_pause number
Pause before loop restarts. Measured in seconds and in addition to the regular step time displayed above.
region_controls.dropdown_icon_color color
Icon color.
region_controls.slider_handle_color color
Handle and button color.
region_controls.slider_track_color color
Track and label color.
map_formatting.prefix string
Prefix. Text to place in front of number
map_formatting.suffix string
Suffix. Text to place after number
map_formatting.n_dec number
Decimal places. Use negative integers to round to positive powers of ten (eg -2 rounds to the nearest 100) Min: -10 Max: 10
map_formatting.advanced boolean
Advanced.
map_formatting.negative_sign string
Styling of negative numbers. Allowed values:
map_formatting.strip_zeros boolean
Remove trailing zeros.
map_formatting.strip_separator boolean
Hide thousands separator below 10,000. Turn off if you want four-digit numbers to include a separator, e.g. “1,234” rather than “1234”.
map_formatting.transform_labels boolean
Multiply/divide values.
map_formatting.transform string
Allowed values:
- multiply (Multiply by)
- divide (Divide by)
- exponentiate (×10 to the power of)
map_formatting.multiply_divide_constant number
map_formatting.exponentiate_constant number
map_shadow boolean
Add shadow.
map_shadow_offset_x number
Horizontal offset.
map_shadow_offset_y number
Vertical offset.
map_shadow_blur number
Blur.
map_shadow_color color
Colour.
map_shadow_opacity number
Opacity. Max: 1
Region groups layer
group_quantization_precision number
Boundary precision. Larger values will give smoother boundaries but may highlight small topological errors Min: 1 Max: 6
group_above_highlights boolean
Keeps above region highlights.
group_stroke_color color
Color.
group_stroke_width number
Width. Max: 5
group_stroke_opacity number
Opacity. Max: 1
Globe & graticule layers
graticule_show boolean
Graticule layer. Allowed values:
graticule_color color
Colour.
graticule_width number
Width. Max: 5
graticule_opacity number
Opacity. Max: 1
graticule_separation_longitude number
Longitude separation (°). Min: 1 Max: 180
graticule_separation_latitude number
Latitude separation (°). Min: 1 Max: 90
globe_show boolean
Globe layer. Allowed values:
globe_color color
Globe colour.
Popups & panels
choropleth_popup.mode string
Allowed values:
- none (None)
- popup (Popup)
- panel (Panel)
- both (Both)
choropleth_popup.popup_is_custom boolean
Popup content. Allowed values:
choropleth_popup.show_popup_styles boolean
Show popup styles.
choropleth_popup.popup_custom_header string
Popup custom header. The text to appear in the popup. You can use {{column_name}} to add a value from your data. It must be in a selected column, but you can add columns to “Metadata” if you just want to include them for use in the popup. Advanced users can include HTML to apply layouts, formatting, images, etc.
choropleth_popup.popup_custom_main text
Popup custom main content. The text to appear in the popup. You can use {{column_name}} to add a value from your data. It must be in a selected column, but you can add columns to “Metadata” if you just want to include them for use in the popup. Advanced users can include HTML to apply layouts, formatting, images, etc.
You can also use {{VALUE}} to get the currently displayed value, and {{METRIC}} to get the associated column header – useful when multiple value columns are set.
choropleth_popup.popup_width number
Max width. In rems, multiples of base font size. Leave blank to let the width adjust based on the contents.
choropleth_popup.popup_font_size number
Text size.
choropleth_popup.popup_text_color color
Text color.
choropleth_popup.popup_align string
Align. Allowed values:
choropleth_popup.popup_background color
Fill color.
choropleth_popup.popup_background_opacity number
Fill opacity. Max: 1
choropleth_popup.popup_padding number
Padding.
choropleth_popup.popup_radius number
Radius. Corner radius of popup
choropleth_popup.popup_header_type string
Header style. Allowed values:
choropleth_popup.popup_header_background color
Background.
choropleth_popup.popup_header_text_color color
Text.
choropleth_popup.popup_list_type string
List type. Allowed values:
choropleth_popup.popup_list_label_weight string
Label weight. Allowed values:
choropleth_popup.popup_list_separator string
List separator. Predefined values:
choropleth_popup.popup_shadow boolean
Shadow.
choropleth_popup.popup_pointer boolean
Pointer.
choropleth_popup.panel_position string
Allowed values:
- overlay (Overlay)
- left (Left)
- right (Right)
- top (Top)
- bottom (Bottom)
choropleth_popup.panel_side_fixed boolean
Always show.
choropleth_popup.panel_side_default_content text
Placeholder content.
choropleth_popup.panel_is_custom boolean
Panel content. Allowed values:
choropleth_popup.show_panel_styles boolean
Show panel styles.
choropleth_popup.panel_custom_header string
Panel custom header. The text to appear in the panel. You can use {{column_name}} to add a value from your data. It must be in a selected column, but you can add columns to “Metadata” if you just want to include them for use in the popup. Advanced users can include HTML to apply layouts, formatting, images, etc.
choropleth_popup.panel_custom_main text
Panel custom main content. The text to appear in the popup. You can use {{column_name}} to add a value from your data. It must be in a selected column, but you can add columns to “Metadata” if you just want to include them for use in the popup. Advanced users can include HTML to apply layouts, formatting, images, etc.
You can also use {{VALUE}} to get the currently displayed value, and {{METRIC}} to get the associated column header – useful when multiple value columns are set.
choropleth_popup.panel_width_overlay number
Width (%).
choropleth_popup.panel_height_overlay number
Height (%).
choropleth_popup.panel_width_side number
Width (%).
choropleth_popup.panel_height_side number
Height (%).
choropleth_popup.panel_max_width number
Max width (px).
choropleth_popup.panel_max_height number
Max height (px).
choropleth_popup.panel_text_color color
Text color.
choropleth_popup.panel_font_size number
Text size.
choropleth_popup.panel_align string
Alignment. Allowed values:
choropleth_popup.panel_background color
Fill color.
choropleth_popup.panel_background_opacity number
Fill opacity. Max: 1
choropleth_popup.panel_padding number
Padding.
choropleth_popup.panel_radius number
Radius. Corner radius of panel
choropleth_popup.panel_list_type string
List type. Allowed values:
choropleth_popup.panel_list_label_weight string
Label weight. Allowed values:
choropleth_popup.panel_list_separator string
List separator. Predefined values:
choropleth_popup.panel_shadow boolean
Shadow.
point_popup.mode string
Allowed values:
- none (None)
- popup (Popup)
- panel (Panel)
- both (Both)
point_popup.popup_is_custom boolean
Popup content. Allowed values:
point_popup.show_popup_styles boolean
Show popup styles.
point_popup.popup_custom_header string
Popup custom header. The text to appear in the popup. You can use {{column_name}} to add a value from your data. It must be in a selected column, but you can add columns to “Metadata” if you just want to include them for use in the popup. Advanced users can include HTML to apply layouts, formatting, images, etc.
point_popup.popup_custom_main text
Popup custom main content. The text to appear in the popup. You can use {{column_name}} to add a value from your data. It must be in a selected column, but you can add columns to “Metadata” if you just want to include them for use in the popup. Advanced users can include HTML to apply layouts, formatting, images, etc.
point_popup.popup_width number
Max width. In rems, multiples of base font size. Leave blank to let the width adjust based on the contents.
point_popup.popup_font_size number
Text size.
point_popup.popup_text_color color
Text color.
point_popup.popup_align string
Align. Allowed values:
point_popup.popup_background color
Fill color.
point_popup.popup_background_opacity number
Fill opacity. Max: 1
point_popup.popup_padding number
Padding.
point_popup.popup_radius number
Radius. Corner radius of popup
point_popup.popup_header_type string
Header style. Allowed values:
point_popup.popup_header_background color
Background.
point_popup.popup_header_text_color color
Text.
point_popup.popup_list_type string
List type. Allowed values:
point_popup.popup_list_label_weight string
Label weight. Allowed values:
point_popup.popup_list_separator string
List separator. Predefined values:
point_popup.popup_shadow boolean
Shadow.
point_popup.popup_pointer boolean
Pointer.
point_popup.panel_position string
Allowed values:
- overlay (Overlay)
- left (Left)
- right (Right)
- top (Top)
- bottom (Bottom)
point_popup.panel_side_fixed boolean
Always show.
point_popup.panel_side_default_content text
Placeholder content.
point_popup.panel_is_custom boolean
Panel content. Allowed values:
point_popup.show_panel_styles boolean
Show panel styles.
point_popup.panel_custom_header string
Panel custom header. The text to appear in the panel. You can use {{column_name}} to add a value from your data. It must be in a selected column, but you can add columns to “Metadata” if you just want to include them for use in the popup. Advanced users can include HTML to apply layouts, formatting, images, etc.
point_popup.panel_custom_main text
Panel custom main content. The text to appear in the panel. You can use {{column_name}} to add a value from your data. It must be in a selected column, but you can add columns to “Metadata” if you just want to include them for use in the popup. Advanced users can include HTML to apply layouts, formatting, images, etc.
point_popup.panel_width_overlay number
Width (%).
point_popup.panel_height_overlay number
Height (%).
point_popup.panel_width_side number
Width (%).
point_popup.panel_height_side number
Height (%).
point_popup.panel_max_width number
Max width (px).
point_popup.panel_max_height number
Max height (px).
point_popup.panel_text_color color
Text color.
point_popup.panel_font_size number
Text size.
point_popup.panel_align string
Alignment. Allowed values:
point_popup.panel_background color
Fill color.
point_popup.panel_background_opacity number
Fill opacity. Max: 1
point_popup.panel_padding number
Padding.
point_popup.panel_radius number
Radius. Corner radius of panel
point_popup.panel_list_type string
List type. Allowed values:
point_popup.panel_list_label_weight string
Label weight. Allowed values:
point_popup.panel_list_separator string
List separator. Predefined values:
point_popup.panel_shadow boolean
Shadow.
Search box
point_search boolean
Enable search for points.
map_search boolean
Enable search for regions.
search_box_size number
Box size. Max: 5
search_box_width number
Bar width. Width of the search bar when expanded Max: 40
search_bg_color color
Background.
search_bg_opacity number
Opacity. Max: 1
search_box_stroke number
Stroke. Strongness of stroke color Max: 1
search_text_color color
Text color.
search_icon_color color
Icon color.
search_box_radius number
Roundness.
search_placeholder string
Placeholder text. The text to show when the search field is empty
search_dropdown boolean
Always show dropdown suggestions. If disabled it will only show suggestions after typing 2 characters
search_expanded boolean
Always expand searchbox.
Legend
legend_categorical_points_show boolean
Show point color legend. Legend will always be hidden if there are over 100 categories
legend_categorical_points.show_legend boolean
Allowed values:
- true (Enabled)
- false (Disabled)
legend_categorical_points.text_color color
Text color.
legend_categorical_points.text_size number
Size.
legend_categorical_points.text_weight string
Weight. Allowed values:
legend_categorical_points.title_mode string
Title mode. Allowed values:
legend_categorical_points.title string
Title.
legend_categorical_points.title_weight string
Weight. Allowed values:
legend_categorical_points.swatch_width number
Swatch width.
legend_categorical_points.swatch_height number
Swatch height.
legend_categorical_points.swatch_radius number
Roundness. The radius of the corners of the swatch (in pixels)
legend_categorical_points.order_override text
Custom order override. Manually specify the order of legend entries (one entry per line)
legend_categorical_points.orientation string
Orientation. Allowed values:
legend_categorical_points_interaction boolean
Click to hide/show points.
legend_size_show boolean
Show point size legend.
legend_size.show_legend boolean
Allowed values:
- true (Enabled)
- false (Disabled)
legend_size.text_color color
Text color.
legend_size.text_size number
Size.
legend_size.text_weight string
Weight. Allowed values:
legend_size.title_mode string
Title mode. Allowed values:
legend_size.title string
Title.
legend_size.title_weight string
Weight. Allowed values:
legend_size.shape_fill color
Shape fill.
legend_size.shape_stroke color
Stroke. Hint: set to same value as fill for no stroke
legend_size.clip_height number
Max height. Maximum height of shape (relative to root font size)
legend_size.small_circle_size number
Small circle. Proportion of the small circle compared to the big circle. 0.5 means it's half the value of the big circle. Max: 1
legend_map_show boolean
Show region color legend. Categorical legend will always be hidden if there are over 100 categories
legend_categorical_map.show_legend boolean
Allowed values:
- true (Enabled)
- false (Disabled)
legend_categorical_map.text_color color
Text color.
legend_categorical_map.text_size number
Size.
legend_categorical_map.text_weight string
Weight. Allowed values:
legend_categorical_map.title_mode string
Title mode. Allowed values:
legend_categorical_map.title string
Title.
legend_categorical_map.title_weight string
Weight. Allowed values:
legend_categorical_map.swatch_width number
Swatch width.
legend_categorical_map.swatch_height number
Swatch height.
legend_categorical_map.swatch_radius number
Roundness. The radius of the corners of the swatch (in pixels)
legend_categorical_map.order_override text
Custom order override. Manually specify the order of legend entries (one entry per line)
legend_categorical_map.orientation string
Orientation. Allowed values:
legend_continuous_map.show_legend boolean
Allowed values:
- true (Enabled)
- false (Disabled)
legend_continuous_map.text_color color
Text color.
legend_continuous_map.text_size number
Size.
legend_continuous_map.text_weight string
Weight. Allowed values:
legend_continuous_map.title_mode string
Title mode. Allowed values:
legend_continuous_map.title string
Title.
legend_continuous_map.title_weight string
Weight. Allowed values:
legend_continuous_map.color_band_width number
Color band width.
legend_continuous_map.color_band_height number
Color band height.
legend_continuous_map.color_band_radius number
Roundness. The radius of the corners of the color band (in pixels)
legend_continuous_map.binned_label_mode string
Binned label mode. Allowed values:
legend_continuous_map.binned_label_custom string
Custom bin labels. List numeric values, separated by semi-colons.
legend_continuous_map.legend_min number
Legend min.
legend_continuous_map.legend_max number
Legend max.
Zoom
zoom_on boolean
Allowed values:
- true (Enabled)
- false (Disabled)
zoom_animation_duration number
Animation duration (in seconds). Used when changing slides in stories Max: 10
zoom_scaling_mode string
Scaling of points and outlines. Allowed values:
zoom_message_key string
Zoom message (key). {{KEY}} is a special name that will be replaced by 'Ctrl' on Windows and '⌘' on Apple computers
zoom_message_touch string
Zoom message (touch).
zoom_message_fill color
Fill color.
zoom_message_stroke color
Stroke color.
Number styles
localization.input_decimal_separator string
Decimal separator in data sheet. Used for interpreting your data. Only change if data is not displaying on the chart as expected. Allowed values:
localization.output_separators string
Number format to display. How the numbers should appear on chart labels Allowed values:
Layout
layout.body_font font
Main font. This font will apply to the whole graphic by default, but you can optionally change the font for the title, subtitle, footer, etc in the Header and Footer settings panels.
layout.font_color color
Text color. This color will apply to the whole graphic by default, but you can optionally change the color for individual text elements, in other settings panels.
layout.background_color_enabled boolean
Color. Allowed values:
layout.background_image_enabled boolean
Image. Allowed values:
layout.background_color color
Background color.
layout.background_image_src url
Image URL.
layout.background_image_size string
Size. Allowed values:
layout.background_image_position string
Position. Allowed values:
layout.max_width_target string
Maximum width. Apply a maximum width to just the main graphic or everything (main graphic plus header, footer, etc) Allowed values:
layout.max_width number
Maximum width. Leave blank to stretch to container width Min: 50
layout.max_width_align string
Align. Allowed values:
layout.layout_order string
Layout order. Allowed values:
layout.space_between_sections string
Space between sections. Allowed values:
layout.space_between_sections_custom number
Custom. Max: 100
layout.margin_top number
Top.
layout.margin_right number
Right.
layout.margin_bottom number
Bottom.
layout.margin_left number
Left.
layout.border.enabled boolean
Show borders around visualisation.
layout.border.top.width number
Top.
layout.border.top.style string
Style. Allowed values:
layout.border.top.color color
Color.
layout.border.right.width number
Right.
layout.border.right.style string
Style. Allowed values:
layout.border.right.color color
Color.
layout.border.bottom.width number
Bottom.
layout.border.bottom.style string
Style. Allowed values:
layout.border.bottom.color color
Color.
layout.border.left.width number
Left.
layout.border.left.style string
Style. Allowed values:
layout.border.left.color color
Color.
Header
layout.header_align string
Alignment. Allowed values:
layout.title string
layout.title_styling boolean
Change title styles.
layout.title_font font
Title Font.
layout.title_size string
Size. Allowed values:
layout.title_size_custom number
Custom. Specify a custom responsive font size. Best results will be with values between 1.2 and 3
layout.title_weight string
Weight. Allowed values:
layout.title_color color
Color.
layout.title_line_height number
Line height. Max: 3
layout.title_space_above string
Space above. Allowed values:
layout.title_space_above_custom number
Custom. Max: 100
layout.subtitle string
layout.subtitle_styling boolean
Change subtitle styles.
layout.subtitle_font font
Subtitle Font.
layout.subtitle_size string
Size. Allowed values:
layout.subtitle_size_custom number
Custom. Specify a custom responsive font size. Best results will be with values between 1.2 and 3
layout.subtitle_weight string
Weight. Allowed values:
layout.subtitle_color color
Color.
layout.subtitle_line_height number
Line height. Max: 3
layout.subtitle_space_above string
Space above. Allowed values:
layout.subtitle_space_above_custom number
Custom. Max: 100
layout.header_text string
layout.header_text_styling boolean
Styling.
layout.header_text_size string
Size. Allowed values:
layout.header_text_size_custom number
Custom. Specify a custom responsive font size. Best results will be with values between 1.2 and 3
layout.header_text_weight string
Weight. Allowed values:
layout.header_text_color color
Color.
layout.header_text_line_height number
Line height. Max: 3
layout.header_text_space_above string
Space above. Allowed values:
layout.header_text_space_above_custom number
Custom. Max: 100
layout.header_border string
Allowed values:
- top (Top)
- bottom (Bottom)
- none (None)
layout.header_border_width number
Width.
layout.header_border_color color
Color.
layout.header_border_style string
Style. Allowed values:
layout.header_border_space number
Space. Space between border and header text
layout.header_logo_enabled boolean
Allowed values:
- true (Enabled)
- false (Disabled)
layout.header_logo_src url
URL.
layout.header_logo_height number
Height.
layout.header_logo_align string
Align. Align logo inside header or outer visualisation container Allowed values:
layout.header_logo_position_inside string
Position. Allowed values:
layout.header_logo_position_outside string
Position. Allowed values:
layout.header_logo_margin_top number
Top.
layout.header_logo_margin_right number
Right.
layout.header_logo_margin_bottom number
Bottom.
layout.header_logo_margin_left number
Left.
Footer
layout.footer_align string
Alignment. Allowed values:
layout.footer_text_size number
Size.
layout.footer_text_color color
Color.
layout.footer_styling boolean
Advanced footer styles.
layout.footer_font font
Font.
layout.source_name string
Source name.
layout.source_url string
Source url.
layout.multiple_sources boolean
Multiple sources.
layout.source_name_2 string
Source name.
layout.source_url_2 string
Source url.
layout.source_name_3 string
Source name.
layout.source_url_3 string
Source url.
layout.source_label string
Source label.
layout.footer_note string
Note.
layout.footer_note_secondary string
Note (secondary). The secondary note is placed below the source and primary note
layout.footer_logo_enabled boolean
Image. Allowed values:
layout.footer_logo_src url
Image.
layout.footer_logo_src_light hidden
Image (light version). If provided this version will be used whenever the background colour is dark
layout.footer_logo_link_url string
Link.
layout.footer_logo_height number
Height.
layout.footer_logo_margin number
Margin.
layout.footer_logo_order string
Position. Allowed values:
layout.footer_align_vertical string
V. align. Allowed values:
layout.footer_border string
Allowed values:
- top (Top)
- bottom (Bottom)
- none (None)
layout.footer_border_width number
Width.
layout.footer_border_color color
Color.
layout.footer_border_style string
Style. Allowed values:
layout.footer_border_space number
Space. Space between border and footer text
Accessibility
layout.screenreader_hide_primary boolean
Screenreader mode for main visual container. Whether the main visual container is visible to screenreaders. (Text in the header and footer are always available to screenreaders.) Allowed values:
layout.screenreader_text_primary text
Screenreader description. A text alternative to the visual content that will only be visible to screenreaders, e.g. “The line chart shows China consistently higher than the other countries since 1990”. Do no replicate your title, since that will also be read by screenreaders.
State documentation
hovered_feature hidden
Selected feature. Region or point which is highlighted and which the popup should point to. If nothing is highlighted then this should be null. Otherwise it should be a string of the form
sticky_hover hidden
Is the popup and highlighting fixed to the hovered_feature (true) or should moving the mouse over other features change which feature is highlighted?.
filter hidden
Points filter. An object whose keys are names of the colour categories (for points) that should be filtered out and whose values are (usually) something truthy.
zoom_transform hidden
Zoom transformation. An object specifying the transformation to zoom the map in on a region. It has five properties. k is the zoom level (k = 1 for no zoom, k > 1 for zoomed in). x and y are the negatives of the horizontal and vertical coordinates (0, 0 is the top left corner) the zoom is centred on. width and height specify the width and height (in pixels) of the map on which the transform is performed.




