How to use this template
What's it for?
Use this template to visualize one or more metrics that have a single value. Use it to highlight anything from key metrics to live electional forecasts.
Modes in the Gauge template
We have three modes in our Gauge template:
- Single gauge
- Grid of gauges
- Gauge with a filter
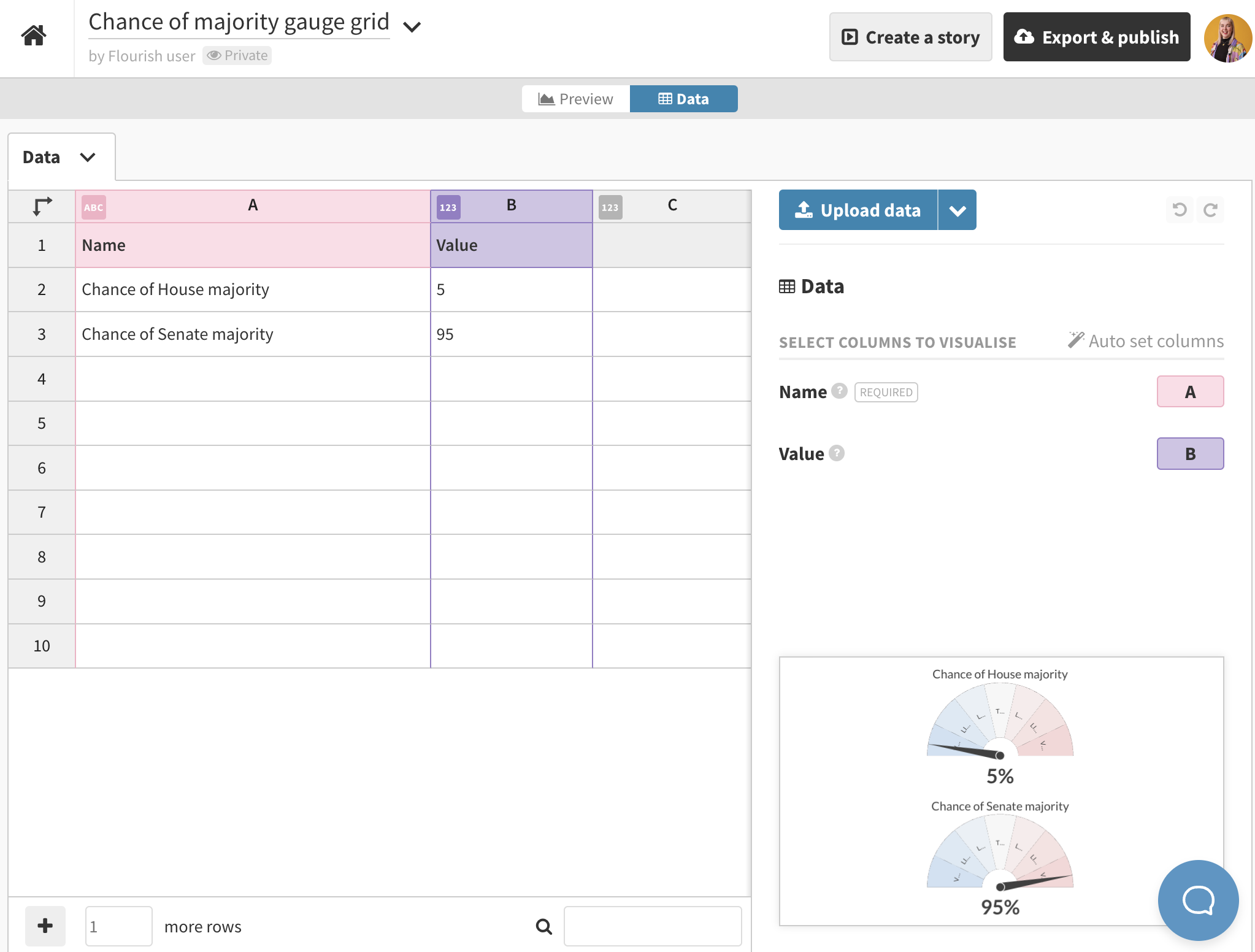
Whether your visualization displays a single gauge or a grid of gauges is controlled by the number of rows you supply in your data. Each new row will be added to your grid of gauges.
How to get started
1. Choose a Gauge starting point from the template chooser. You can choose between a simple gauge, a grid of gauges or a percentage gauge.
2.
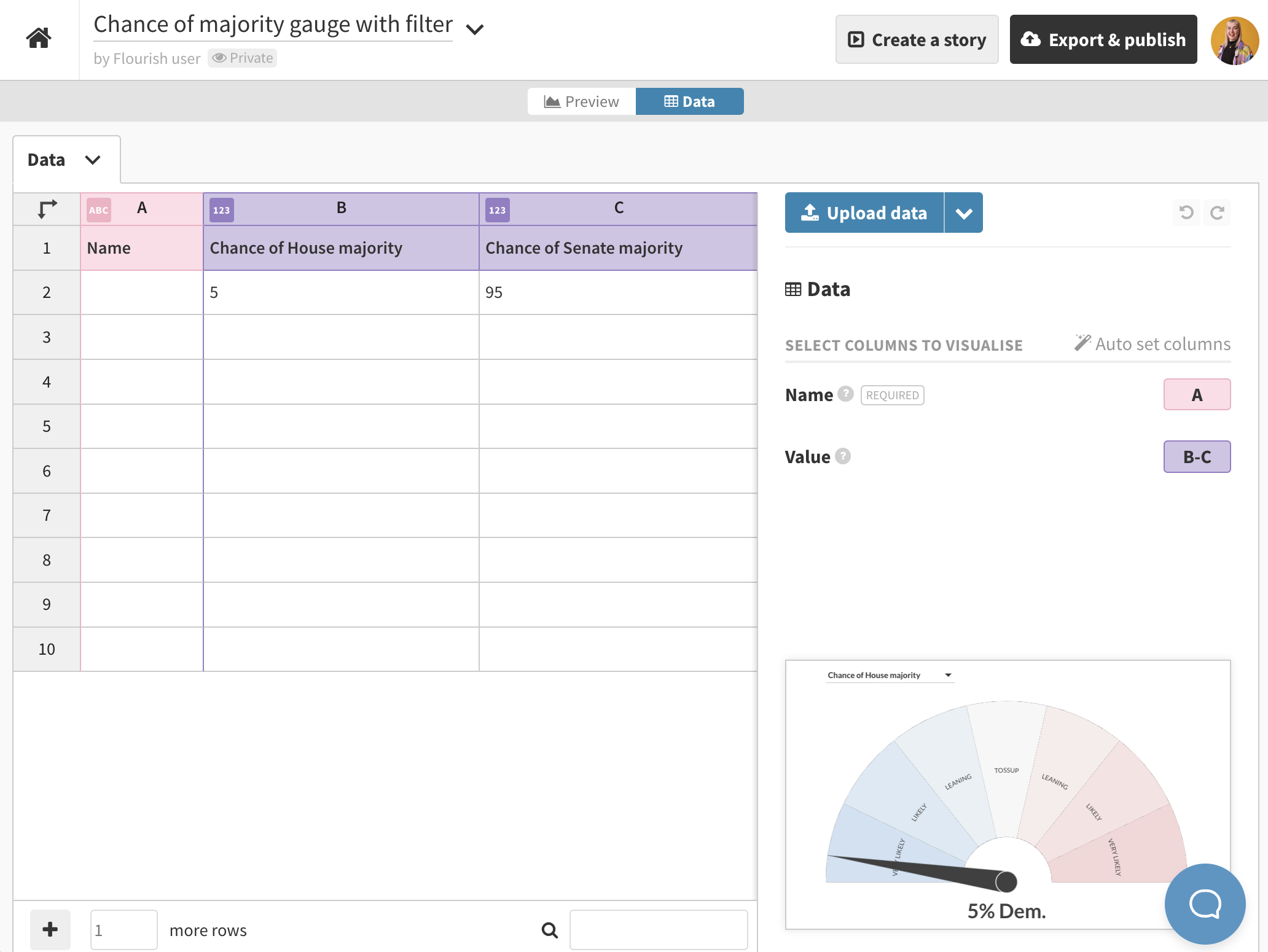
In the Data tab, upload your data. Each row of your data will display as a new gauge.

3

4
- Gauge: This setting group lets you customize the look and feel of your gauge. You can customize:
- The gauge shape, choosing between a 90 degree radial extent, a 180 degree radial extent, a 270 degree radial extent, or a custom radial extent
- The inner radius of your gauge, choosing between an inner radius of 1, an inner radius of 0.75, an inner radius of 0.5, or a custom inner radius
- The scale domain, which lets you define a custom range for your gauge, allowing you to input a minimum and maximum value for the gauge to display. The range will apply across all gauges, regardless of whether you are using a filter or displaying a grid of gauges.
- The color, which lets you define a color for your gauge's background and border color. Note that if you have set your segments to fill the entire gauge in the Segments settings, the background color of your gauge won't display.
- Height: This setting group lets you customize the height of your gauge and grid of gauges. You can customize:
- The height mode, choosing between Auto (sets the height based on the mode), Standard (uses the default Flourish responsive sizing) and Aspect ratio (sets the aspect of each plot). Note that this setting is ignored when embedded in a fixed-height context such as a simple iframe embed.
- The grid settings in order to define the number of columns in your grid as well as the minimum width given to each gauge in a grid.

- Segments: This setting group lets you customize the height of your gauge and grid of gauges. You can customize:
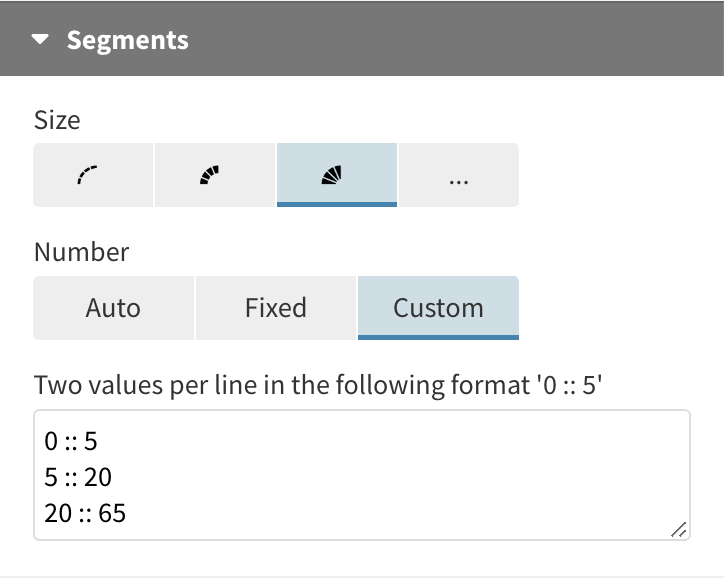
- The segment size, choosing between a short segment size, a medium segment size, a full segment size, or a custom segment size.
- The number of segments, choosing between Auto (an automatically assigned number of segments), Fixed (a fixed number of segments of equal widths) or Custom (a custom number of segments with custom-defined widths). When selecting Custom, you can supply your segments in the following format:

- If you're using Fixed or Custom segments mode, you can additionally choose to display Labels on your segments. To supply these, type them into the Labels text area, supplying a label per line. You can additionally supply a size, a weight, a rotation mode (choosing from straight or curved), a color and padding for your labels.
- A color scheme for your gauge, choosing from categorical or numeric coloring
- Ticks: This setting group lets you customize the ticks displaying in your gauge(s). You can customize:
- The tick mode, choosing from None, Auto, Number and Custom. You can learn more about different tick modes in our help doc.
- The tick width (in rems) and color
- The tick length, choosing from a tick size of 0.1, a tick size of 0.2, a tick size of 1 or a custom tick size.
- Whether your ticks should animate, for example between two slides in a story
- Whether or not you would like to display intermediate ticks, and if so, how many, their size (as a proportion of the tick size) and their direction, choosing from an inwards or an outwards direction.
- Your tick labels, including whether to display them inside or outside your gauge and how much space they should have from your gauge, along with their color.
- Your tick label rotation, choosing from none, parallel or ring-shaped.
- Needle: This setting group lets you customize the needle displaying in your gauge(s). You can customize:
- The size/width of your needle, choosing from a thin, medium, thick or custom width needle
- The length of your needle, choosing from a short, medium, long or custom length needle
- The color of your needle, choosing to color the needle the same as the segment it is currently in (Gauge) or a custom color. You might want to use the gauge coloring to make it easier for your users to read the current value/stage your gauge is in.
- The size of the needle center, choosing from small, medium, large and custom, as well as the border width of the center of the needle and the border color
- The animation and animation duration of your needle, in seconds, between transitions of a filter or slides of a story
- The jitter and jitter amplitude of your needle, choosing between a low amplitude, a medium amplitude, a high amplitude, or a custom amplitude
-
Text: This setting group lets you customize the name and value text appearing with your gauge, choosing from
- The alignment of your text in relation to your gauge(s), choosing from left, center or right-aligned
- The positioning of your text in relation to your gauge(s), choosing from Name, Value, Gauge, Gauge, Name, Value or Name, Gauge, Value. For each of these options, you can also choose to flip the order.
API information
This section documents API usage specific to this template, so for an introduction we suggest you refer to the generic API documentation instead.
template: @flourish/gauge
version: 2
Template data
There are three different formats in which you can supply data to this template. The most convenient for you to use likely depends on the source of your data, as described below.
1. Array of arrays, and a bindings object
You can supply arrays of arrays to opts.data, which might look
like:
{
data: {
data: [
[ "DataColumn1Value1", "DataColumn2Value1",
[ "DataColumn1Value2", "DataColumn2Value2",
[ "DataColumn1Value3", "DataColumn2Value3",
...
]
}
}
where each array of arrays represents the rows in a data sheet.
To tell the API how the values from each column should be
associated with the keys that the template is expecting, you must also supply
an object attached to opts.bindings. (The meanings of the
keys in the bindings object are documented
below.) The minimal bindings you can
supply for this template are as shown in this example:
{
template: "@flourish/gauge",
version: "2",
bindings: {
data: {
name: 0, // index of a column in your data
}
},
data: {
data: [
[ "DataColumn1Value1", "DataColumn2Value1",
[ "DataColumn1Value2", "DataColumn2Value2",
[ "DataColumn1Value3", "DataColumn2Value3",
...
]
}
}
All possible bindings that you can supply are shown in this example:
{
template: "@flourish/gauge",
version: "2",
bindings: {
data: {
name: 0, // index of a column in your data
value: [1, 2, ...], // index(es) of column(s) in your data
}
},
data: {
data: [
[ "DataColumn1Value1", "DataColumn2Value1",
[ "DataColumn1Value2", "DataColumn2Value2",
[ "DataColumn1Value3", "DataColumn2Value3",
...
]
}
}
2. Array of objects with arbitrary keys, and a bindings object
This format is most likely useful when you have data from an external source,
such as CSV data loaded from d3-dsv.
You should supply this attached to the opts.data, which might look
like:
{
data: [
{ "DataHeader1": ..., "DataHeader2": ..., ... },
{ "DataHeader1": ..., "DataHeader2": ..., ... },
{ "DataHeader1": ..., "DataHeader2": ..., ... },
...
]
}
... but with the keys being the column headers from your
source data instead. You must also supply an object attached to
opts.bindings. The minimal bindings you can
supply for this template are as shown in this example:
{
template: "@flourish/gauge",
version: "2",
bindings: {
data: {
name: "DataHeader1",
}
},
data: {
data: [
{ "DataHeader1": ..., "DataHeader2": ..., ... },
{ "DataHeader1": ..., "DataHeader2": ..., ... },
{ "DataHeader1": ..., "DataHeader2": ..., ... },
...
]
}
}
All possible bindings that you can supply are shown in this example:
{
template: "@flourish/gauge",
version: "2",
bindings: {
data: {
name: "DataHeader1",
value: ["DataHeader2", "DataHeader3", ...],
}
},
data: {
data: [
{ "DataHeader1": ..., "DataHeader2": ..., ... },
{ "DataHeader1": ..., "DataHeader2": ..., ... },
{ "DataHeader1": ..., "DataHeader2": ..., ... },
...
]
}
}
(As before, the keys containing "Header" would be replaced by column names from your data source.)
3. Array of objects with template-defined keys
There is an alternative format you can use, which is likely to be easier to
use if your data is not from a spreadsheet source. With this alternative format
you supply your data to the template as
an array of objects, attached to opts.data, where the keys must
be those used by the template, as documented below. In this case
there is no need to supply a bindings object, since the key names are already
those expected by the template. The required properties in the data
object are as follows (scroll down for a
description of what each property is):
{
template: "@flourish/gauge",
version: "2",
data: {
data: [
{
name: ...,
value: [...]
},
...
]
},
...
}
And the full list of all possible properties is as follows:
{
template: "@flourish/gauge",
version: "2",
data: {
data: [
{
name: ...,
value: [...]
},
...
]
},
...
}
Meanings of the template data keys:
- data.name: name
- data.value: One or more columns of numbers
Template metadata
Note: metadata is optional, and the API will interpret your data for you if you do not specify it. A typical example of when specifying metadata can be useful is when column(s) in your data contain numbers or dates that you wish to format visually (e.g. to display a column containing MM/DD/YYYY dates in DD/MM/YYYY format).
This template supports an optional metadata property. metadata informs the template what type of data is in each of your columns, and how that data should be formatted visually.
You can specify metadata in one of three formats, depending on the format of opts.data.
1. Array of objects with column indexes as keys
You should supply metadata in this format when opts.data is in the previously described 'array of arrays' format. In this case, metadata should be an object with column index: column type object key/value pairs (column type objects must have type, type_id, and output_format_id keys, documented below):
{
template: "@flourish/gauge",
version: "2",
...
data: {
data: [
[ "DataColumn1Value1", "DataColumn2Value1",
[ "DataColumn1Value2", "DataColumn2Value2",
[ "DataColumn1Value3", "DataColumn2Value3",
...
]
},
metadata: {
data: {
0: { type: ..., type_id: ..., output_format_id: ... },
1: { type: ..., type_id: ..., output_format_id: ... },
}
},
...
}
2. Array of objects with column headers as keys
You should supply metadata in this format when opts.data is in the previously described 'array of objects with arbitrary keys' format. In this case, metadata should be an object with column header: column type object key/value pairs (column type objects must have type, type_id, and output_format_id keys, documented below):
{
template: "@flourish/gauge",
version: "2",
data: {
data: [
{ "DataHeader1": ..., "DataHeader2": ..., ... },
{ "DataHeader1": ..., "DataHeader2": ..., ... },
{ "DataHeader1": ..., "DataHeader2": ..., ... },
...
]
},
metadata: {
data: {
"DataHeader1": { type: ..., type_id: ..., output_format_id: ... },
"DataHeader2": { type: ..., type_id: ..., output_format_id: ... },
}
},
...
}
Column type objects:
Column type objects tell the API what type of data is in a column:
{
type: "number", // options also include 'string', and 'datetime'
type_id: "number$comma_point", // numbers in the format 13,429.17
output_format_id: "number$space_comma", // numbers in the format 13 429,17
}
For more information on valid column type values, see Recognized Type Formats.
Template settings
Options for opts.state.
Gauge
gauge_radial_extent string
Shape. Allowed values:
gauge_radial_extent_custom number
Angle. Min: 10 Max: 360
gauge_width string
Inner radius. Allowed values:
gauge_width_custom number
Custom. Max: 1
gauge_scale_domain string
Range. Allowed values:
gauge_scale_domain_min number
Min.
gauge_scale_domain_max number
Max.
gauge_color color
Color.
gauge_opacity number
Opacity. Max: 1
gauge_border_color color
Border.
gauge_border_size number
Border size. Max: 1
Height
height_mode string
Height mode. Auto: sets the height based on the chart type, data and width. Allowed values:
Standard: default Flourish responsive sizing.
Aspect ratio: sets the aspect of each plot.
This setting is ignored when embedded in a fixed-height context, such as a simple Iframe embed.
aspect_ratio string
Aspect ratio. Allowed values:
aspect_ratio_custom number
Custom. 1 is square, above 1 is wider, and below 1 is taller Min: 0.1 Max: 3
add_aspect_ratio_mobile string
Mobile aspect ratio. Allowed values:
breakpoint number
Breakpoint. The width at which mobile mode ends and desktop begins Max: 3000
aspect_ratio_mobile string
Mobile aspect ratio. Allowed values:
aspect_ratio_mobile_custom number
Custom. 1 is square, above 1 is wider, and below 1 is taller Min: 0.1 Max: 3
facets.columns_fixed boolean
Grid mode. In Auto mode, the number of columns will change with screen size Allowed values:
facets.columns number
Columns. The number of columns in the grid. (If specifying custom positions, extra columns may be added automatically.) Min: 1
facets.min_width number
Min gauge width. Determines the minimum size (in pixels) at which each gauge will appear. Ignored if you specify a fixed number of columns.
facets.min_width_fixed number
Min chart width. Specify the minimum width of a chart or cell in the grid, below which the Fixed grid will be ignored and it will fall back to responsive Auto mode.
facets.custom_grid boolean
Add custom positions. Specify positions for individual charts in the grid – useful for making a map layout
facets.custom_positions text
Custom positions. Enter the name of a facet, one per line, using the format: Min: 1Facet name: row, column
where row and column are numbers indicating the grid position where a facet should be positioned.
For example, Alaska : 1, 1
Maine : 1, 11
Wisconsin : 2, 6
facets.max_width number
Max gauge width. Determines the maximum size (in pixels) at which each gauge will appear. Ignored if you specify a fixed number of columns.
facets.gutter_w number
Horizontal margin.
facets.gutter_h number
Vertical margin.
facets.animation string
On data change. If a chart in the grid is removed, that cell can either be animated out (with another cell moving to take its place) or reused for the new data in that cell. Auto decides for you based on the data. Allowed values:
facets.titles boolean
Show titles.
facets.title_align string
Alignment. Allowed values:
facets.title_size number
Size. Relative to the width of the chart
facets.title_unit string
Scale with chart. Allowed values:
facets.title_color color
Color.
facets.title_padding_top number
Space above.
facets.title_padding_bottom number
Space below.
facets.title_bg string
Background. Allowed values:
facets.title_bg_color color
Background color.
facets.title_bg_padding number
Background padding. Horizontal space between text and background
Segments
segment_width string
Size. Allowed values:
segment_width_custom number
Custom. Max: 1
segment_number string
Number. Allowed values:
segment_fixed_number number
Number. Min: 1 Max: 100
segment_custom text
Two values per line in the following format '0 :: 5'.
segment_labels text
One label per line. If the number of segments is Fixed, labels will be added to each segment according to the order they appear in the gauge.
If the number of segments is Custom, labels will be added to each segment according to the order in the custom segments have been inputted.
segment_label_size string
Size. In rems, a multiple of the page's base font size. Allowed values:
segment_label_size_custom number
Custom. In rems, a multiple of the page's base font size. Best results will be with values between 1.2 and 3 Max: 10
segment_label_weight string
Weight. Allowed values:
segment_label_rotation string
Rotation. Allowed values:
segment_label_color color
Color.
segment_label_padding number
Padding. Max: 1
color_type string
Allowed values:
- categorical (Categorical)
- numeric (Numeric)
color.categorical_palette colors
Palette.
color.categorical_extend boolean
Extend. Automatically generate additional colours when needed to avoid the palette colours being used more than once
color.categorical_custom_palette text
Custom overrides. Enter the label name for which you wish to set the color, followed by a colon and the desired color value.
Colors can be set using Hex, RGB, color names or RGBA, if you want to set the opacity. Multiple colors can be set using multiple lines. For example:
Party 1: red
Party 2: #4455AA
Party 3: rgb(30,168,26)
color.numeric_type string
Scale type. Allowed values:
color.binning boolean
In linear mode, the color scale will run as a smooth gradient between 2 colors. In binned mode, the gradient will be divided in smaller blocks. Allowed values:
color.bin_mode string
Binning mode. Allowed values:
color.bin_count number
Number of bins.
color.bin_thresholds string
Custom thresholds. Enter your desired thresholds, separating them with a ";". For instance, "5;10;15".
Bins form as follows:
For "5;10;15", you'll get four bins based on your data's range.
color.sequential_palette string
Palette. Allowed values:
color.sequential_reverse boolean
Reverse.
color.sequential_custom_min color
Minimum color.
color.sequential_custom_max color
Maximum color.
color.sequential_color_space string
Color space. Allowed values:
color.sequential_custom_domain boolean
Domain. Allowed values:
color.sequential_domain_min number
Min.
color.sequential_domain_max number
Max.
color.diverging_palette string
Palette. Allowed values:
color.diverging_reverse boolean
Reverse.
color.diverging_custom_min color
Minimum color.
color.diverging_custom_mid color
Midpoint color.
color.diverging_custom_max color
Maximum color.
color.diverging_color_space string
Color space. Allowed values:
color.diverging_custom_domain boolean
Domain. Allowed values:
color.diverging_domain_min number
Min.
color.diverging_domain_mid number
Mid.
color.diverging_domain_max number
Max.
Ticks
ticks_mode string
Mode. Allowed values:
ticks_number number
Number. Approximate number of ticks or gridlines. The actual number will depend on the range of values, chart size, etc. Min: 2 Max: 100
ticks_custom text
One tick value per line.
ticks_width number
Width. Max: 1
ticks_color color
Color.
ticks_length string
Size. Allowed values:
ticks_length_custom number
Custom. Max: 1
ticks_animation string
Animation. Allowed values:
ticks_animation_duration number
Duration. The duration, in seconds, of the transitions – for example, between two slides in a story Max: 5
intermediate_ticks string
Intermediate ticks. Allowed values:
intermediate_ticks_number number
Number. Approximate number of intermediate ticks or gridlines. The actual number will depend on the range of values, chart size, etc. Max: 100
intermediate_ticks_width number
Size. As a proportion of the tick size Max: 0.9
ticks_direction string
Direction. Allowed values:
label_position string
Position. Allowed values:
ticks_label_padding number
Space. Max: 3
ticks_label_color color
Color.
label_rotation string
Rotation. Allowed values:
label_flip boolean
Auto flip. Automatically flip when labels become less legible
ticks_label_size string
Size. In rems, a multiple of the page's base font size Allowed values:
ticks_label_size_custom number
Custom. In rems, a multiple of the page's base font size. Best results will be with values between 1.2 and 3 Max: 10
ticks_label_weight string
Weight. Allowed values:
Needle
needle_size string
Size. Allowed values:
needle_size_custom number
Custom. Max: 0.2
needle_hand_length string
Length. Allowed values:
needle_hand_length_custom number
Custom. Max: 1
needle_color string
Color. Allowed values:
needle_color_custom color
needle_centre_size string
Size. Allowed values:
needle_centre_size_custom number
Custom. Max: 2
needle_centre_stroke_width number
Border width. Max: 1
needle_centre_stroke color
Border color.
needle_animation string
Animation. Allowed values:
needle_animation_duration number
Duration. The duration, in seconds, of the transitions – for example, between two slides in a story Max: 5
jitter string
Amplitude. Sets how much the gauge needle moves when it animates up and down. To turn off the animation click None. Allowed values:
jitter_speed number
Speed. Min: 0.1 Max: 0.9
Text
gauge_text_align string
Alignment. Allowed values:
gauge_text_position string
Position. Allowed values:
gauge_text_position_flip boolean
Flip order.
gauge_name_size string
Size. In rems, a multiple of the page's base font size Allowed values:
gauge_name_size_custom number
Custom. In rems, a multiple of the page's base font size. Best results will be with values between 1.2 and 3 Max: 10
gauge_name_styling boolean
Change styling.
gauge_name_weight string
Weight. Allowed values:
gauge_name_color string
Color. Allowed values:
gauge_name_color_custom color
gauge_name_space_above string
Space above. Allowed values:
gauge_name_space_above_custom number
Custom. Max: 100
gauge_name_space_below string
Space below. Allowed values:
gauge_name_space_below_custom number
Custom. Max: 100
gauge_value_size string
Size. In rems, a multiple of the page's base font size Allowed values:
gauge_value_size_custom number
Custom. In rems, a multiple of the page's base font size. Best results will be with values between 1.2 and 3 Max: 10
gauge_value_styling boolean
Change styling.
gauge_value_weight string
Weight. Allowed values:
gauge_value_color string
Color. Allowed values:
gauge_value_color_custom color
gauge_value_space_above string
Space above. Allowed values:
gauge_value_space_above_custom number
Custom. Max: 100
gauge_value_space_below string
Space below. Allowed values:
gauge_value_space_below_custom number
Custom. Max: 100
Number formatting
formatting.prefix string
Prefix. Text to place in front of a number
formatting.suffix string
Suffix. Text to place after a number
formatting.n_dec number
Decimal places. Decimal places. You can also enter a negative integer to round to a whole number with that many zeros. For example, -2 will round to the nearest hundred. Min: -10 Max: 10
formatting.advanced boolean
Advanced.
formatting.negative_sign string
Styling of negative numbers. Allowed values:
formatting.strip_zeros boolean
Remove trailing zeros.
formatting.strip_separator boolean
Hide thousands separator below 10,000. Turn off if you want four-digit numbers to include a separator, e.g. “1,234” rather than “1234”.
formatting.transform_labels boolean
Multiply/divide values.
formatting.transform string
Allowed values:
- multiply (Multiply by)
- divide (Divide by)
- exponentiate (×10 to the power of)
formatting.multiply_divide_constant number
formatting.exponentiate_constant number
Controls
controls_container.alignment string
Alignment. Allowed values:
controls_container.controls_spacing number
Spacing. The space between controls, like dropdowns and adjacent button sets, in em units. Max: 5
controls.control_type string
Control type. Choose between a dropdown, buttons or a time slider. Allowed values:
controls.control_styles boolean
Adv..
controls.control_title string
Control title.
controls.button_group boolean
Grouped. Allowed values:
controls.button_group_width_mode string
Button group width. Allowed values:
controls.button_group_width_fixed number
Width. Max: 100
controls.dropdown_width_mode string
Dropdown width. Allowed values:
controls.dropdown_width_fixed number
Width. Max: 100
controls.slider_width number
Slider width. Width of the slider track in rems Max: 100
controls.slider_max_label_width number
Max label width. In rems, multiples of base font size. If larger than the longest label, only the space required to fit labels will be used. Max: 100
controls.slider_step_time number
Time between steps. Measured in seconds, positive values move the slider left to right, negative values move the slider right to left. Min: -100 Max: 100
controls.slider_loop boolean
Loop.
controls.slider_restart_pause number
Pause before loop. Measured in seconds and in addition to the regular step time displayed above Max: 100
controls.sort boolean
Sorting. Allowed values:
controls_style.font_size number
Text size. Max: 5
controls_style.font_weight string
Text weight. Allowed values:
controls_style.height number
Height. Max: 5
dropdown_style.background color
Background.
dropdown_style.font_color color
Text color.
dropdown_style.border_styles_advanced boolean
Dropdown border styles.
dropdown_style.border_style string
Border style. Show border on all sides, or only at the bottom Allowed values:
dropdown_style.border_width number
Border width. Max: 20
dropdown_style.border_color color
Color.
dropdown_style.border_transparency number
Transparency. Max: 1
dropdown_style.border_radius number
Radius. Max: 100
button_style.background color
Background.
button_style.background_selected color
Selected.
button_style.background_hover color
Mouse over.
button_style.font_color color
Text color.
button_style.font_color_selected color
Selected.
button_style.font_color_hover color
Mouse over.
button_style.button_styles_advanced boolean
Button border styles.
button_style.border_width number
Border width. Max: 20
button_style.border_color color
Color.
button_style.border_transparency number
Transparency. Max: 1
button_style.border_radius number
Radius. Max: 100
slider_style.track_color color
Track.
slider_style.font_color color
Text.
slider_style.handle_color color
Handle.
slider_style.play_color color
Play/pause.
slider_style.track_height number
Track height. Max: 1
slider_style.handle_height number
Height. Max: 10
slider_style.play_button boolean
Play button.
Layout
layout.body_font font
Main font. This font will apply to the whole graphic by default. You can optionally change the font for the title, subtitle, footer, etc in the Header and Footer settings panels.
layout.font_color color
Text color. This color will apply to the whole graphic by default, You can optionally change the color for individual text elements, in other settings panels.
layout.background_color_enabled boolean
Color. Allowed values:
layout.background_image_enabled boolean
Image. Allowed values:
layout.background_color color
Background color.
layout.background_image_src url
Image URL.
layout.background_image_size string
Size. Allowed values:
layout.background_image_position string
Position. Allowed values:
layout.max_width_target string
Maximum width. Apply a maximum width to just the main graphic or everything (main graphic plus header, footer, etc). Allowed values:
layout.max_width number
Maximum width. Leave blank to stretch to container width Min: 50
layout.max_width_align string
Align. Allowed values:
layout.layout_order string
Layout order. Allowed values:
layout.space_between_sections string
Space between sections. Allowed values:
layout.space_between_sections_custom number
Custom. Max: 100
layout.margin_top number
Top.
layout.margin_right number
Right.
layout.margin_bottom number
Bottom.
layout.margin_left number
Left.
layout.border.enabled boolean
Show borders around visualisation.
layout.border.top.width number
Top.
layout.border.top.style string
Style. Allowed values:
layout.border.top.color color
Color.
layout.border.right.width number
Right.
layout.border.right.style string
Style. Allowed values:
layout.border.right.color color
Color.
layout.border.bottom.width number
Bottom.
layout.border.bottom.style string
Style. Allowed values:
layout.border.bottom.color color
Color.
layout.border.left.width number
Left.
layout.border.left.style string
Style. Allowed values:
layout.border.left.color color
Color.
layout.read_direction string
Read direction. This will change the reading direction of the main text elements on the page. It's not possible to adjust this on all elements, such as axes. Allowed values:
Note that when direction is set to right to left any alignment icons will be reversed.
layout.font_size_mobile_small number
layout.font_size_mobile_big number
layout.font_size_tablet number
layout.font_size_desktop number
layout.font_size_big_screen number
layout.breakpoint_mobile_small number
layout.breakpoint_mobile_big number
layout.breakpoint_tablet number
layout.breakpoint_desktop number
layout.breakpoint_big_screen number
Header
layout.header_align string
Alignment. Allowed values:
layout.title html
layout.title_styling boolean
Styling.
layout.title_font font
Title Font.
layout.title_size string
Size. Allowed values:
layout.title_size_custom number
Custom. Specify a custom responsive font size in rems. The best results will be with values between 1.2 and 3
layout.title_weight string
Weight. Allowed values:
layout.title_color color
Color.
layout.title_line_height number
Line height. Max: 3
layout.title_space_above string
Space above. Allowed values:
layout.title_space_above_custom number
Custom. Max: 100
layout.subtitle html
layout.subtitle_styling boolean
Styling.
layout.subtitle_font font
Subtitle Font.
layout.subtitle_size string
Size. Allowed values:
layout.subtitle_size_custom number
Custom. Specify a custom responsive font size in rems. The best results will be with values between 1.2 and 3
layout.subtitle_weight string
Weight. Allowed values:
layout.subtitle_color color
Color.
layout.subtitle_line_height number
Line height. Max: 3
layout.subtitle_space_above string
Space above. Allowed values:
layout.subtitle_space_above_custom number
Custom. Max: 100
layout.header_text html
layout.header_text_styling boolean
Styling.
layout.header_text_size string
Size. Allowed values:
layout.header_text_size_custom number
Custom. Specify a custom responsive font size in rems. The best results will be with values between 1.2 and 3
layout.header_text_weight string
Weight. Allowed values:
layout.header_text_color color
Color.
layout.header_text_line_height number
Line height. Max: 3
layout.header_text_space_above string
Space above. Allowed values:
layout.header_text_space_above_custom number
Custom. Max: 100
layout.header_border string
Allowed values:
- top (Top)
- bottom (Bottom)
- top_and_bottom (Top & bottom)
- none (None)
layout.header_border_width number
Width.
layout.header_border_color color
Color.
layout.header_border_style string
Style. Allowed values:
layout.header_border_space number
Space. Space between border and header text
layout.header_logo_enabled boolean
Allowed values:
- true (Enabled)
- false (Disabled)
layout.header_logo_src url
Image.
layout.header_logo_alt string
Alt text.
layout.header_logo_link_url string
Link.
layout.header_logo_height number
Height.
layout.header_logo_align string
Align. Align logo inside either the header or the main visualization container Allowed values:
layout.header_logo_position_inside string
Position. Allowed values:
layout.header_logo_position_outside string
Position. Allowed values:
layout.header_logo_margin_top number
Top.
layout.header_logo_margin_right number
Right.
layout.header_logo_margin_bottom number
Bottom.
layout.header_logo_margin_left number
Left.
Footer
layout.footer_align string
Alignment. Allowed values:
layout.footer_text_size number
Size.
layout.footer_text_color color
Color.
layout.footer_styling boolean
Advanced footer styles.
layout.footer_font font
Font.
layout.footer_text_weight string
Weight. Allowed values:
layout.source_name string
Source name.
layout.source_url string
Source url.
layout.multiple_sources boolean
Multiple sources.
layout.source_name_2 string
Source name.
layout.source_url_2 string
Source url.
layout.source_name_3 string
Source name.
layout.source_url_3 string
Source url.
layout.source_label string
Source label.
layout.footer_note html
Note. To add the time/date stamp of when the data was last updated add {{data_last_updated}}. For example, "Last updated at {{data_last_updated}}". To customize the format, use the advanced options below.
layout.footer_note_secondary html
Note (secondary). The secondary note is placed below the source and primary note. To add the time/date stamp of when the data was last updated add {{data_last_updated}}. For example, "Last updated at {{data_last_updated}}". To customize the format, use the advanced options below.
layout.advanced_note_styling boolean
Advanced.
layout.footer_timestamp_format string
Time/date stamp formatting. To change the date/time format of your timestamp, choose from the below options or provide a custom date format in d3-time-format syntax Predefined values:
layout.footer_logo_enabled boolean
Image. Allowed values:
layout.footer_logo_src url
Image.
layout.footer_logo_src_light hidden
Image (light version). If provided this version will be used whenever the background color is dark
layout.footer_logo_alt string
Alt text.
layout.footer_logo_link_url string
Link.
layout.footer_logo_height number
Height.
layout.footer_logo_margin number
Margin.
layout.footer_logo_order string
Position. Allowed values:
layout.footer_align_vertical string
V. align. Allowed values:
layout.footer_border string
Allowed values:
- top (Top)
- bottom (Bottom)
- top_and_bottom (Top & bottom)
- none (None)
layout.footer_border_width number
Width.
layout.footer_border_color color
Color.
layout.footer_border_style string
Style. Allowed values:
layout.footer_border_space number
Space. Space between border and footer text
Accessibility
layout.screenreader_text_primary text
Screenreader description. A text alternative to the visual content that will only be visible to screenreaders, e.g. “The line chart shows China consistently higher than the other countries since 1990”.
Do not replicate your title, since that will also be read by screenreaders.
layout.screenreader_label string
Screenreader label. A short text label given to the main Flourish embed wrapper to provide an accessible name that is only visible to screenreaders. Added in the form of an "aria-label".
layout.screenreader_hide_primary boolean
Screenreader mode for main visual container. Whether the main visual container is visible to screenreaders. (Text in the header and footer are always available to screenreaders.) Allowed values:




