Calculator
Updated a month ago to v1.7.4 by Flourish team
How to use this template
Purpose
The calculator template is great to display a set of questions and turn user answers into calculated results. A classic example would be a savings calculator asking questions about monthly ingoings and outgoings to calculate end of month funds, but it can be used for any survey, quiz or questionnaire purposes.
The template has a single Questions datasheet.
Questions sheet
Each row represents one question exposing the data bindings:
| Binding | Data type | Description |
|---|---|---|
| Question | Text | The question text |
| Type | Text | The type of question. See Question types below for options. |
| Image | Image URL as text | A URL for a background image for the question. You can also right click and upload an image |
| Default values | Text | Default value to fill the answer input if left empty by the user. (Sliders will always have a default value set) |
| Answers | Text | Answer values and specifications. See Answer options below for more information. |
Question types
The following question types are supported:
| Question type | Description | Use Case | Example |
|---|---|---|---|
| number input | Allows users to enter numeric values within a specified range. | Collecting numeric data such as age, quantity, or other numerical values within a specific range. |
min: 0 :: max: 10 :: step: 2
|
| text input | Allows users to enter a string of text. | Collecting open-ended responses, such as names, email addresses, or comments. | |
| single response buttons | Presents users with multiple buttons, but only one button can be active at a time. | Choosing one option from a list of mutually exclusive choices, such as selecting a preferred product or a yes/no response. |
apples :: pears
|
| multi response buttons | Allows users to select multiple buttons simultaneously. | Choosing multiple options from a list, such as selecting multiple interests or preferences. |
apples :: pears
|
| dropdown | Presents users with a list of options in a dropdown menu. | Choosing one option from a list, but the list is too long for single response buttons. Examples include selecting a country, state, or product category. |
apples :: pears :: bananas :: raspberries :: lemons :: kumquats
|
| single date picker | Allows users to select a single date. | Collecting date information such as birth dates, event dates, or deadlines. | |
| multi date picker | Allows users to select multiple dates. | Selecting multiple dates, such as available dates for an appointment, meeting, or event. | |
| range date picker | Allows users to select a date range. | Collecting information such as a date range for a vacation, project timeline, or any other time period. | |
| rating | Icon-based input that requires numeric input. Users can assign a rating value, and labels can be added above or below the rating icon. | Gathering feedback on satisfaction, product quality, or any other topic that requires a rating scale. |
1 >> Bad :: 2 :: 3 >> Great
|
| single slider | Requires numeric input and typically has options for minimum, maximum, step between values, prefix and suffix. | Collecting information such as price preferences, age preferences, or any other type of preference that requires numeric input. |
min: 0 :: max: 100 :: step: 1 :: value: 20 :: prefix: $ :: suffix: USD
|
| range slider | Allows users to select a range of numeric values. | Collecting information such as price ranges, age ranges, or any other type of range that requires numeric input. |
min: 0 :: max: 100 :: step: 1 :: value: 20,80 :: prefix: $ :: suffix: USD
|
Alternativly the column can be left empty to display text only.
Answer options
Question types with required answers
The question types single response buttons, multi response buttons, dropdown and rating require answer values separated by :: (double colon), for example apples :: pears for buttons and dropdowns.
Rating labels
Rating values must be numeric and are also to be separated by ::. Labels shown above or below the rating icon can be added to each value with the notation value >> label. An example with set labels for a three star rating would be 1 >> Bad :: 2 :: 3 >> Great.
Number input ranges
For number inputs the minimum, maximum and step values can be optionally set in the form:
min: 0 :: max: 10 :: step: 2
min and max values are enforced as the value snaps to the nearest allowed value. step values are not enforced for manual input, but will be applied when the input field's up and down arrows are used.
If applied, it's a good idea to also add a comment to the number input about the restricted range.
Slider options
Sliders (single slider and range slider) also typically receive options. An example with all available options would be:
min: 0 :: max: 100 :: step: 1 :: value: 20,80 :: prefix: $ :: suffix: USD
min and max set the allowed range, step the smallest distance between values and value the initial value. Use single values for single sliders (eg. value: 10) and comma-separated values for multiple slider handles in a range slider as shown in the example above. Whatever is added as prefix will precede the slider value and whatever you add as a suffix will be appended after the slider value.
If no options are defined, the following specifications are set:
min: 0 :: max: 100 :: step: 1 :: value: 50
Results
In order to use the respondent's answers to show in the results:
- save the answers as variables
- compose the results with (or without) any variables

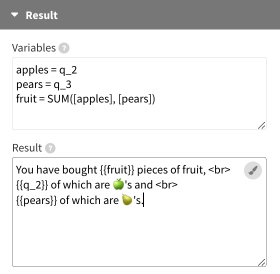
Variables are defined in the Variables field - one variable per line - and used in the Result field.
Variable values can be:
- Numbers
- Text (in 'single quotes' if they have spaces)
- References to the question responses in the form
q_2with the number representing the row number of the question in the Questions datasheet - Previously defined variables (need to be wrapped into square [ brackets ]).
- Excel functions for a wide range of calculations (see this list for all available functions)
The final result view can be composed in the Result field with any previously defined variable or any question variable (starting with "q_") by referencing them in double curly braces. It's best not to use the q_<number> signature with your self-created variables, as these are already in use to store the raw answers.
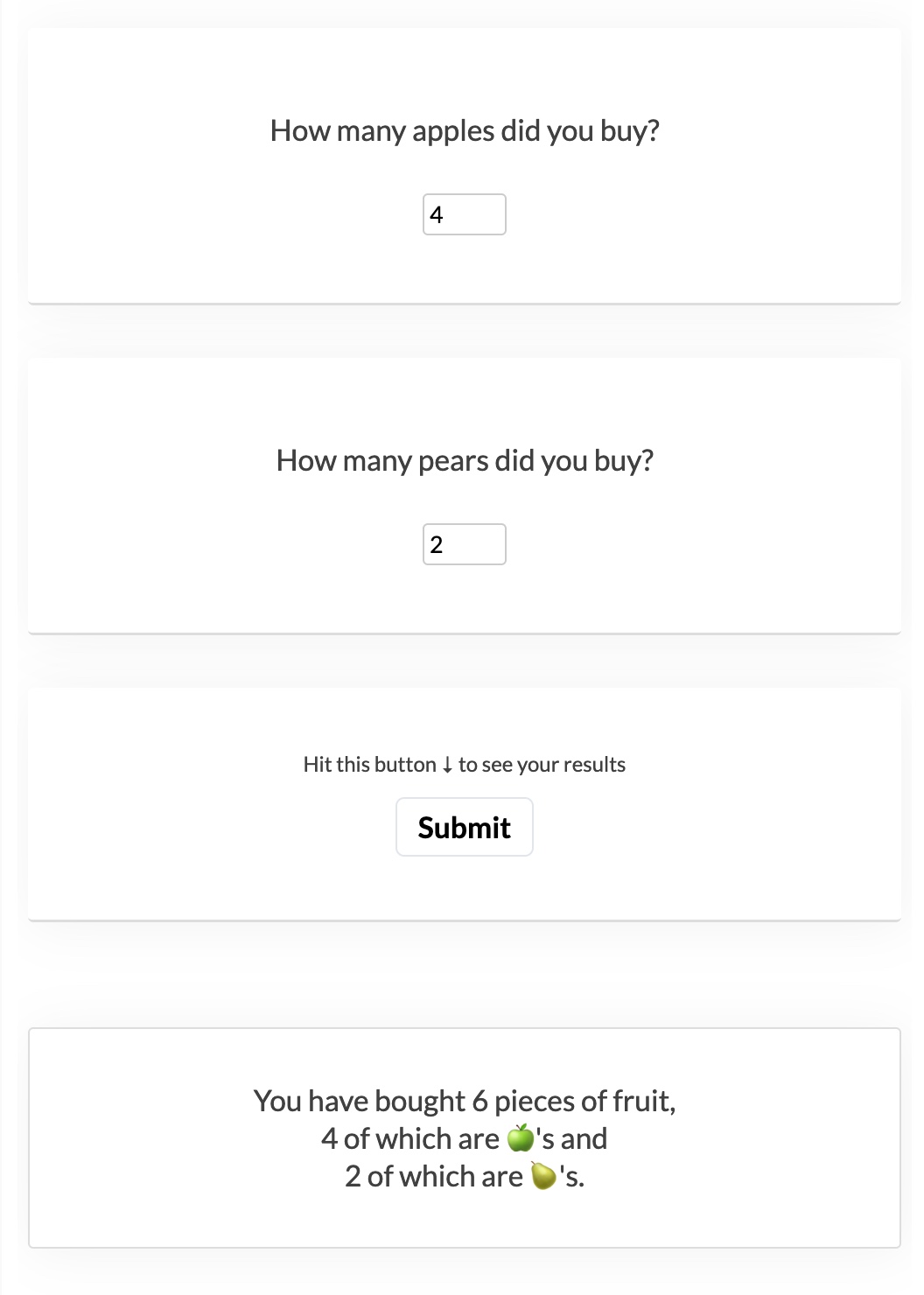
Above example would produce the following result view:

Retrieving multiple answer options
Some question types return multiple values which will be separated by ::. This becomes important when multiple values should be used in formulas. The question "Which of the following languages do you speak?" might have the answers "Arabic, English, Mandarin".
To identify if a respondent speaks more than one language the SUBSTITUTE function can be used to replace all double colons with whatever separator you prefer (commas in the following example):

In addition, there are ways to reference individual answer options rather than the whole set of options in a list:
Multi response button options can be referenced individually by using the notation q_2_0, q_2_1, q_2_2 etc. with the first number representing the question index and the second number representing the implicit answer index. It's implicit as it just depends on the order in the dataset (the first answer would be 0, the second 1, etc.).
If the answer option is selected, the variable value represents the option, if it is not selected the value is set to "false":

Multi response button also allow the author to get the number of selected options with the notation q_2_selected.

The multi date picker results also get separated by :: (for example 2000-01-01 :: 2000-01-10 :: 2000-01-20) while the range date picker and the range slider results use the double dash -- as a separator of their start and end values (2000-01-01 -- 2000-01-10 or 10 -- 20).
Range values (range date picker and range slider) can be referenced as q_2_0 or q_2_start for the first/start value as well as q_2_1 or q_2_end for the second end value.
Learn more about the available settings and functionality in our help doc.
Saving your results to a Google Sheet
While the calculator template doesn't store results by default, it is possible to link it up to a Google Sheet or other endpoints so you can collect the responses of participants. This is useful if you would like to keep a record of people's selections or further utilize them in a different visualization. Learn more about linking your calculator visualization to a Google Sheet in our help doc.
API information
This section documents API usage specific to this template, so for an introduction we suggest you refer to the generic API documentation instead.
template: @flourish/calculator
version: 1
Template data
There are three different formats in which you can supply data to this template. The most convenient for you to use likely depends on the source of your data, as described below.
1. Array of arrays, and a bindings object
You can supply arrays of arrays to opts.data, which might look
like:
{
data: {
questions: [
[ "QuestionsColumn1Value1", "QuestionsColumn2Value1",
[ "QuestionsColumn1Value2", "QuestionsColumn2Value2",
[ "QuestionsColumn1Value3", "QuestionsColumn2Value3",
...
]
}
}
where each array of arrays represents the rows in a data sheet.
To tell the API how the values from each column should be
associated with the keys that the template is expecting, you must also supply
an object attached to opts.bindings. (The meanings of the
keys in the bindings object are documented
below.) The minimal bindings you can
supply for this template are as shown in this example:
{
template: "@flourish/calculator",
version: "1",
bindings: {
questions: {
question_text: 0, // index of a column in your data
question_type: 1, // index of a column in your data
}
},
data: {
questions: [
[ "QuestionsColumn1Value1", "QuestionsColumn2Value1",
[ "QuestionsColumn1Value2", "QuestionsColumn2Value2",
[ "QuestionsColumn1Value3", "QuestionsColumn2Value3",
...
]
}
}
All possible bindings that you can supply are shown in this example:
{
template: "@flourish/calculator",
version: "1",
bindings: {
questions: {
question_text: 0, // index of a column in your data
question_type: 1, // index of a column in your data
context_text: 2, // index of a column in your data
image: 3, // index of a column in your data
answers_raw: 4, // index of a column in your data
fallback_value: 5, // index of a column in your data
}
},
data: {
questions: [
[ "QuestionsColumn1Value1", "QuestionsColumn2Value1",
[ "QuestionsColumn1Value2", "QuestionsColumn2Value2",
[ "QuestionsColumn1Value3", "QuestionsColumn2Value3",
...
]
}
}
2. Array of objects with arbitrary keys, and a bindings object
This format is most likely useful when you have data from an external source,
such as CSV data loaded from d3-dsv.
You should supply this attached to the opts.data, which might look
like:
{
questions: [
{ "QuestionsHeader1": ..., "QuestionsHeader2": ..., ... },
{ "QuestionsHeader1": ..., "QuestionsHeader2": ..., ... },
{ "QuestionsHeader1": ..., "QuestionsHeader2": ..., ... },
...
]
}
... but with the keys being the column headers from your
source data instead. You must also supply an object attached to
opts.bindings. The minimal bindings you can
supply for this template are as shown in this example:
{
template: "@flourish/calculator",
version: "1",
bindings: {
questions: {
question_text: "QuestionsHeader1",
question_type: "QuestionsHeader2",
}
},
data: {
questions: [
{ "QuestionsHeader1": ..., "QuestionsHeader2": ..., ... },
{ "QuestionsHeader1": ..., "QuestionsHeader2": ..., ... },
{ "QuestionsHeader1": ..., "QuestionsHeader2": ..., ... },
...
]
}
}
All possible bindings that you can supply are shown in this example:
{
template: "@flourish/calculator",
version: "1",
bindings: {
questions: {
question_text: "QuestionsHeader1",
question_type: "QuestionsHeader2",
context_text: "QuestionsHeader3",
image: "QuestionsHeader4",
answers_raw: "QuestionsHeader5",
fallback_value: "QuestionsHeader6",
}
},
data: {
questions: [
{ "QuestionsHeader1": ..., "QuestionsHeader2": ..., ... },
{ "QuestionsHeader1": ..., "QuestionsHeader2": ..., ... },
{ "QuestionsHeader1": ..., "QuestionsHeader2": ..., ... },
...
]
}
}
(As before, the keys containing "Header" would be replaced by column names from your data source.)
3. Array of objects with template-defined keys
There is an alternative format you can use, which is likely to be easier to
use if your data is not from a spreadsheet source. With this alternative format
you supply your data to the template as
an array of objects, attached to opts.data, where the keys must
be those used by the template, as documented below. In this case
there is no need to supply a bindings object, since the key names are already
those expected by the template. The required properties in the data
object are as follows (scroll down for a
description of what each property is):
{
template: "@flourish/calculator",
version: "1",
data: {
questions: [
{
question_text: ...,
question_type: ...
},
...
]
},
...
}
And the full list of all possible properties is as follows:
{
template: "@flourish/calculator",
version: "1",
data: {
questions: [
{
question_text: ...,
question_type: ...,
context_text: ...,
image: ...,
answers_raw: ...,
fallback_value: ...
},
...
]
},
...
}
Meanings of the template data keys:
- questions.question_text: The question text
- questions.question_type: The type of question. Choose from 'number input', 'text input', 'single response buttons', 'multi response buttons', 'dropdown', 'single date picker', 'range date picker', 'multi date picker', 'rating', 'single slider' or 'range slider'. Leave empty to just display text.
- questions.context_text: Additional information
- questions.image: Question background image. Add an image URL or right-click on a cell to upload an image.
- questions.answers_raw: Answer values separated by "::". Required for single and multi-response buttons, dropdown and rating questions. <b>Rating answers</b> can take optional labels per value noted as "Value >> Label" - for example, "1 >> Bad :: 2 :: 3 >> Good". <b>Number inputs</b> can take range specifications in the format "min: 0 :: max: 50 :: step: 2". <b>Slider inputs</b> can take slider specifications in the format "min: 0 :: max: 100 :: value: 10". Use two comma separated values for range sliders, eg.: "value: 1, 100". <br>See the <a href="https://help.flourish.studio/article/556-calculator-an-overview">template's documentation</a> for additional info.
- questions.fallback_value: Fallback value to fill the answer input if left empty by the user. Works for all question types but sliders, which will always show the initial value.
Template settings
Options for opts.state.
General design
question_flow string
Question flow. Allowed values:
design.border_type string
Border. Allowed values:
design.border_color color
Border color.
design.background color
Background. The background color of the cards. If not set, the background color in Layout is used.
design.advanced boolean
Advanced.
design.align_horizontal string
Align. Allowed values:
design.align_vertical string
Position. Set the vertical text position if the window height is fixed and the text doesn't stretch across the full vertical card space Allowed values:
design.max_width number
Max width (%). Max: 100
design.margin_vertical number
↕ Margins. In rems, a multiple of the page's base font size Max: 4
design.padding_vertical number
↕ Padding. In rems, a multiple of the page's base font size Max: 4
design.padding_horizontal number
↔ Padding. In rems, a multiple of the page's base font size Max: 4
design.border_width number
Border width. Max: 100
design.border_style string
Border style. Allowed values:
design.border_radius number
Roundness. Max: 50
design.shadow boolean
Shadow.
design.shadow_color string
Shadow color. Shadow color as an RGBA value (red, green, blue, alpha). The alpha parameter is a number between 0.0 (fully transparent) and 1.0 (fully opaque).
Result
result.variables text
Variables.
Result. Here you can compose your result view. You have access to all variables you created above as well as all "q_" variables by referencing them in double curly braces like for example: {{my_variable}} or {{q_6}}
Advanced.
Text size. Allowed values:
Custom. Specify a custom responsive text size. Best results will be with values between 1.2 and 3
Color.
Text weight. Allowed values:
Text style. Allowed values:
Border. Allowed values:
Border width.
Border style. Allowed values:
Border color.
Background. Allowed values:
Background color.
Image URL.
Image size. Allowed values:
Text size. Allowed values:
Custom. Specify a custom responsive text size. Best results will be with values between 1.2 and 3
Color. The text color used for your questions. If not set, the text color in Layout is used.
Text weight. Allowed values:
Text style. Allowed values:
↕ Margins. In rems, a multiple of the page's base font size Max: 4
↔ Margins. In rems, a multiple of the page's base font size Max: 4
Padding. In rems, a multiple of the page's base font size Max: 4
Text size. Allowed values:
Custom. Specify a custom responsive text size. Best results will be with values between 1.2 and 3
Color. The text color used for your question context. If not set, the text color in Layout is used.
Text weight. Allowed values:
Text style. Allowed values:
↕ Margins. In rems, a multiple of the page's base font size Max: 4
↔ Margins. In rems, a multiple of the page's base font size Max: 4
Background color. The background color for your questions and context. To change the background color of the whole question card, go to the General design settings.
Background opacity. The opacity of the question background color Max: 1
Roundness. The roundness of the question background container Max: 50
↕ Margins. In rems, a multiple of the page's base font size Max: 4
↔ Margins. In rems, a multiple of the page's base font size Max: 4
Color.
Background color.
Width. In rems, a multiple of the page's base font size Max: 20
Number input placeholder.
Text input placeholder.
Advanced.
Border color.
Roundness. Max: 50
Border width. Max: 20
Border style. Allowed values:
Alignment. Allowed values:
Margin. In rems, a multiple of the page's base font size Max: 4
Padding. In rems, a multiple of the page's base font size Max: 1
Text size. Allowed values:
Custom. Specify a custom responsive text size. Best results will be with values between 1.2 and 3 Max: 5
Background.
Selected.
Mouse over.
Text color.
Selected.
Mouse over.
Advanced.
Border width. Max: 20
Color.
Transparency. Max: 1
Radius. Max: 100
Border style. Allowed values:
Button group width (%). The width of the button group as a percentage of the card width Max: 100
Align. Allowed values:
Margin. In rems, a multiple of the page's base font size Max: 4
Padding. In rems, a multiple of the page's base font size Max: 4
Text size. Allowed values:
Custom. Specify a custom responsive text size. Best results will be with values between 1.2 and 3 Max: 5
Placeholder.
Background.
Text color.
Advanced.
Border style. Show border on all sides, or only at the bottom Allowed values:
Border width. Max: 20
Color.
Transparency. Max: 1
Radius. Max: 100
Padding. In rems, a multiple of the page's base font size Max: 4
Border look. Allowed values:
Text weight. Allowed values:
Text style. Allowed values:
Shadow.
Shadow color.
Format. Allowed values:
Placeholder.
Advanced.
Width. In rems, a multiple of the page's base font size Max: 20
Margin. In rems, a multiple of the page's base font size Max: 4
Padding. In rems, a multiple of the page's base font size Max: 1
Border width. Max: 20
Border style. Allowed values:
Border color.
Roundness. Max: 50
Text alignment. Allowed values:
Calendar vertical position. Allowed values:
Calendar horizontal position. Allowed values:
Allowed values:
Base fill color.
Base stroke color.
Active fill color.
Active stroke color.
Advanced.
Width. Max: 20
Height. Max: 20
Vertical margin. In rems, a multiple of the page's base font size Max: 20
Stroke width (px). Max: 6
Rating group width (%). The width of the rating group as a percentage of the card width Max: 100
↕ Margins. In rems, a multiple of the page's base font size Max: 4
↔ Margins. In rems, a multiple of the page's base font size Max: 4
↕ Padding. In rems, a multiple of the page's base font size Max: 4
↔ Padding. In rems, a multiple of the page's base font size Max: 4
Width. Max: 20
Color.
Position. Allowed values:
Handle color.
Track active color.
Track background color.
Handle size. percentage of track height Min: 10 Max: 1000
Range ticks. Display the minimum and the maximum of the range at the left and right
Advanced.
Track width (%). The width of the track as a percentage of the card width Max: 100
↕ Margins. In rems, a multiple of the page's base font size Max: 4
↔ Margins. In rems, a multiple of the page's base font size Max: 4
Height. Max: 4
Roundness. Max: 50
Border color.
Border width. The width of the border around the card, in rems Max: 20
Shape. Allowed values:
Width. % of Size (the handle height) Min: 10
Stroke color.
Stroke width. Max: 7
Roundness. Max: 50
Box shadow.
Tooltip.
Tooltip background.
Tick color.
Tick padding. In rems, a multiple of the page's base font size Max: 4
Number padding. In rems, a multiple of the page's base font size Max: 4
Submit label.
Submit button text.
Background. Allowed values:
Color.
Image URL.
Border.
Image size. Allowed values:
Advanced.
Label size. Allowed values:
Custom. Specify a custom responsive text size. Best results will be with values between 1.2 and 3
Text weight. Allowed values:
Text style. Allowed values:
Label position. Allowed values:
Label color.
↕ Margins. In rems, a multiple of the page's base font size Max: 4
Button text size. Allowed values:
Custom. Specify a custom responsive text size. Best results will be with values between 1.2 and 3
Button text weight. Allowed values:
Text style. Allowed values:
Margin. In rems, a multiple of the page's base font size Max: 4
Padding. In rems, a multiple of the page's base font size Max: 4
Hover shadow.
Use answer button styles.
Background.
Mouse over.
Text color.
Mouse over.
Border style. Allowed values:
Color.
Width. In rems, a multiple of the page's base font size
Transparency. Max: 1
Roundness. Max: 50
Position. Allowed values:
Back button.
Forward button.
Color.
Size. Max: 4
Advanced.
Margin. In rems, a multiple of the page's base font size Max: 4
Padding. In rems, a multiple of the page's base font size Max: 4
Background color.
Background opacity. Max: 1
Text weight. Allowed values:
Text style. Allowed values:
Border width.
Border style. Allowed values:
Border color.
Roundness. Max: 50
Show progress bar.
Position. Allowed values:
Height. Min: 0.05 Max: 3
↔ Margins. In rems, a multiple of the page's base font size Max: 1
Background color.
Background opacity. Max: 1
Prefix. Text to place in front of number
Suffix. Text to place after number
Decimal places. Enter a negative integer to round to a whole number with that many zeros. For example, -2 will round to the nearest hundred. Min: -10 Max: 10
Advanced.
Styling of negative numbers. Allowed values:
Remove trailing zeros.
Hide thousands separator below 10,000. Turn off if you want four-digit numbers to include a separator, e.g. “1,234” rather than “1234”.
Multiply/divide values.
Allowed values:
Decimal separator in data sheet. Used for interpreting your data. Only change if data is not displaying on the chart as expected. Allowed values:
Number format to display. How the numbers should appear on chart labels Allowed values:
Store result data externally.
Storage endpoint. Your external database, store, API or web app endpoint to post data to. If you were to use Google Sheets to store your data, please check the External write docs for integration help.
Main font. This font will apply to the whole graphic by default. You can optionally change the font for the title, subtitle, footer, etc in the Header and Footer settings panels.
Text color. This color will apply to the whole graphic by default, You can optionally change the color for individual text elements, in other settings panels.
Color. Allowed values:
Image. Allowed values:
Background color.
Image URL.
Size. Allowed values:
Position. Allowed values:
Maximum width. Apply a maximum width to just the main graphic or everything (main graphic plus header, footer, etc). Allowed values:
Maximum width. Leave blank to stretch to container width Min: 50
Align. Allowed values:
Layout order. Allowed values:
Space between sections. Allowed values:
Custom. Max: 100
Top.
Right.
Bottom.
Left.
Show borders around visualisation.
Top.
Style. Allowed values:
Color.
Right.
Style. Allowed values:
Color.
Bottom.
Style. Allowed values:
Color.
Left.
Style. Allowed values:
Color.
Read direction. This will change the reading direction of the main text elements on the page. It's not possible to adjust this on all elements, such as axes. Allowed values:
Alignment. Allowed values:
Styling.
Title Font.
Size. Allowed values:
Custom. Specify a custom responsive font size in rems. The best results will be with values between 1.2 and 3
Weight. Allowed values:
Color.
Line height. Max: 3
Space above. Allowed values:
Custom. Max: 100
Styling.
Subtitle Font.
Size. Allowed values:
Custom. Specify a custom responsive font size in rems. The best results will be with values between 1.2 and 3
Weight. Allowed values:
Color.
Line height. Max: 3
Space above. Allowed values:
Custom. Max: 100
Styling.
Size. Allowed values:
Custom. Specify a custom responsive font size in rems. The best results will be with values between 1.2 and 3
Weight. Allowed values:
Color.
Line height. Max: 3
Space above. Allowed values:
Custom. Max: 100
Allowed values:
Width.
Color.
Style. Allowed values:
Space. Space between border and header text
Allowed values:
Image.
Alt text.
Link.
Height.
Align. Align logo inside either the header or the main visualization container Allowed values:
Position. Allowed values:
Position. Allowed values:
Top.
Right.
Bottom.
Left.
Alignment. Allowed values:
Size.
Color.
Advanced footer styles.
Font.
Weight. Allowed values:
Source name.
Source url.
Multiple sources.
Source name.
Source url.
Source name.
Source url.
Source label.
Note. To add the time/date stamp of when the data was last updated add {{data_last_updated}}. For example, "Last updated at {{data_last_updated}}". To customize the format, use the advanced options below.
Note (secondary). The secondary note is placed below the source and primary note. To add the time/date stamp of when the data was last updated add {{data_last_updated}}. For example, "Last updated at {{data_last_updated}}". To customize the format, use the advanced options below.
Advanced.
Time/date stamp formatting. To change the date/time format of your timestamp, choose from the below options or provide a custom date format in d3-time-format syntax Predefined values:
Image. Allowed values:
Image.
Image (light version). If provided this version will be used whenever the background color is dark
Alt text.
Link.
Height.
Margin.
Position. Allowed values:
V. align. Allowed values:
Allowed values:
Width.
Color.
Style. Allowed values:
Space. Space between border and footer text
Screenreader description. A text alternative to the visual content that will only be visible to screenreaders, e.g. “The line chart shows China consistently higher than the other countries since 1990”.
Screenreader label. A short text label given to the main Flourish embed wrapper to provide an accessible name that is only visible to screenreaders. Added in the form of an "aria-label".
Screenreader mode for main visual container. Whether the main visual container is visible to screenreaders. (Text in the header and footer are always available to screenreaders.) Allowed values:
result.input html
result.advanced boolean
result.font_size string
result.font_size_custom number
result.font_color color
result.font_weight string
result.font_style string
result.border_type string
result.border_width number
result.border_style string
result.border_color color
result.bg_type string
result.bg_color color
result.bg_image_src url
result.bg_image_size string
Questions design
design.question.font_size string
design.question.font_size_custom number
design.question.font_color color
design.question.font_weight string
design.question.font_style string
design.question.margin_vertical number
design.question.margin_horizontal number
design.question.padding number
design.context.font_size string
design.context.font_size_custom number
design.context.font_color color
design.context.font_weight string
design.context.font_style string
design.context.margin_vertical number
design.context.margin_horizontal number
design.question.bg_color color
design.question.bg_opacity number
design.question.border_radius number
design.answer.margin_vertical number
design.answer.margin_horizontal number
Number & text input
input.color color
input.background_color color
input.width number
number.input_placeholder string
text.input_placeholder string
input.input_advanced boolean
input.border_color color
input.border_radius number
input.border_width number
input.border_style string
input.align string
input.margin number
input.padding number
Buttons
button.font_size string
button.font_size_custom number
button_style.background color
button_style.background_selected color
button_style.background_hover color
button_style.font_color color
button_style.font_color_selected color
button_style.font_color_hover color
button_style.button_styles_advanced boolean
button_style.border_width number
button_style.border_color color
button_style.border_transparency number
button_style.border_radius number
button.border_style string
button.container_width number
button.justify_content string
button.margin number
button.padding_factor number
Dropdown
dropdown.font_size string
dropdown.font_size_custom number
dropdown.placeholder string
dropdown_style.background color
dropdown_style.font_color color
dropdown_style.border_styles_advanced boolean
dropdown_style.border_style string
dropdown_style.border_width number
dropdown_style.border_color color
dropdown_style.border_transparency number
dropdown_style.border_radius number
dropdown.padding_factor number
dropdown.border_style string
dropdown.font_weight string
dropdown.font_style string
dropdown.shadow boolean
dropdown.shadow_color string
Date picker
date.format string
date.input_placeholder string
date.advanced boolean
date.width number
date.margin number
date.padding number
date.border_width number
date.border_style string
date.border_color color
date.border_radius number
date.align string
date.calendar_position.vertical string
date.calendar_position.horizontal string
Rating
rating.icon_type string
rating.icon_fill_base color
rating.icon_stroke_base color
rating.icon_fill_active color
rating.icon_stroke_active color
rating.advanced boolean
rating.icon_width number
rating.icon_height number
rating.icon_margin number
rating.icon_stroke_width number
rating.container_width number
rating.wrap_margin_vertical number
rating.wrap_margin_horizontal number
rating.wrap_padding_vertical number
rating.wrap_padding_horizontal number
rating.label_width number
rating.label_color color
rating.label_position string
Slider
slider.handle_color color
slider.track_active_color color
slider.track_base_color color
slider.handle_size number
slider.ticks boolean
slider.advanced boolean
slider.container_width number
slider.wrap_margin_vertical number
slider.wrap_margin_horizontal number
slider.track_height number
slider.track_border_radius number
slider.track_border_color color
slider.track_border_width number
slider.handle_shape string
slider.handle_width number
slider.handle_border_color color
slider.handle_border_width number
slider.handle_border_radius number
slider.handle_box_shadow boolean
slider.tooltips boolean
slider.tooltip_background boolean
slider.tick_color color
slider.tick_padding number
slider.tick_number_padding number
Submit panel design
submit.comment.text text
submit.button.text string
submit.bg_type string
submit.bg_color color
submit.bg_image_src url
submit.border boolean
submit.bg_image_size string
submit.advanced boolean
submit.comment.font_size string
submit.comment.font_size_custom number
submit.comment.font_weight string
submit.comment.font_style string
submit.flex_direction string
submit.comment.font_color color
submit.comment.margin number
submit.button.font_size string
submit.button.font_size_custom number
submit.button.font_weight string
submit.button.font_style string
submit.button.margin number
submit.button.padding_factor number
submit.button.box_shadow boolean
submit.button.use_default_styles boolean
submit.button.bg_color color
submit.button.bg_color_hover color
submit.button.font_color color
submit.button.font_color_hover color
submit.button.border_style string
submit.button.border_color color
submit.button.border_width number
submit.button.border_transparency number
submit.button.border_radius number
Navigation controls
design.controls.position string
design.controls.button.symbol_back string
design.controls.button.symbol_forward string
design.controls.button.font_color color
design.controls.button.font_size number
design.controls.advanced boolean
design.controls.button.margin number
design.controls.button.padding_factor number
design.controls.button.bg_color color
design.controls.button.bg_opacity number
design.controls.button.font_weight string
design.controls.button.font_style string
design.controls.button.border_width number
design.controls.button.border_style string
design.controls.button.border_color color
design.controls.button.border_radius number
Progress bar
design.progress.show boolean
design.progress.position string
design.progress.height number
design.progress.margin number
design.progress.bg_color color
design.progress.bg_opacity number
Number formatting
number_format.prefix string
number_format.suffix string
number_format.n_dec number
number_format.advanced boolean
number_format.negative_sign string
number_format.strip_zeros boolean
number_format.strip_separator boolean
number_format.transform_labels boolean
number_format.transform string
number_format.multiply_divide_constant number
number_format.exponentiate_constant number
localization.input_decimal_separator string
localization.output_separators string
External write
external_write.enabled boolean
external_write.endpoint string
Layout
Layout
layout.body_font font
layout.font_color color
layout.background_color_enabled boolean
layout.background_image_enabled boolean
layout.background_color color
layout.background_image_src url
layout.background_image_size string
layout.background_image_position string
layout.max_width_target string
layout.max_width number
layout.max_width_align string
layout.layout_order string
layout.space_between_sections string
layout.space_between_sections_custom number
layout.margin_top number
layout.margin_right number
layout.margin_bottom number
layout.margin_left number
layout.border.enabled boolean
layout.border.top.width number
layout.border.top.style string
layout.border.top.color color
layout.border.right.width number
layout.border.right.style string
layout.border.right.color color
layout.border.bottom.width number
layout.border.bottom.style string
layout.border.bottom.color color
layout.border.left.width number
layout.border.left.style string
layout.border.left.color color
layout.read_direction string
Note that when direction is set to right to left any alignment icons will be reversed.
layout.font_size_mobile_small number
layout.font_size_mobile_big number
layout.font_size_tablet number
layout.font_size_desktop number
layout.font_size_big_screen number
layout.breakpoint_mobile_small number
layout.breakpoint_mobile_big number
layout.breakpoint_tablet number
layout.breakpoint_desktop number
layout.breakpoint_big_screen number
Header
layout.header_align string
layout.title html
layout.title_styling boolean
layout.title_font font
layout.title_size string
layout.title_size_custom number
layout.title_weight string
layout.title_color color
layout.title_line_height number
layout.title_space_above string
layout.title_space_above_custom number
layout.subtitle html
layout.subtitle_styling boolean
layout.subtitle_font font
layout.subtitle_size string
layout.subtitle_size_custom number
layout.subtitle_weight string
layout.subtitle_color color
layout.subtitle_line_height number
layout.subtitle_space_above string
layout.subtitle_space_above_custom number
layout.header_text html
layout.header_text_styling boolean
layout.header_text_size string
layout.header_text_size_custom number
layout.header_text_weight string
layout.header_text_color color
layout.header_text_line_height number
layout.header_text_space_above string
layout.header_text_space_above_custom number
layout.header_border string
layout.header_border_width number
layout.header_border_color color
layout.header_border_style string
layout.header_border_space number
layout.header_logo_enabled boolean
layout.header_logo_src url
layout.header_logo_alt string
layout.header_logo_link_url string
layout.header_logo_height number
layout.header_logo_align string
layout.header_logo_position_inside string
layout.header_logo_position_outside string
layout.header_logo_margin_top number
layout.header_logo_margin_right number
layout.header_logo_margin_bottom number
layout.header_logo_margin_left number
Footer
layout.footer_align string
layout.footer_text_size number
layout.footer_text_color color
layout.footer_styling boolean
layout.footer_font font
layout.footer_text_weight string
layout.source_name string
layout.source_url string
layout.multiple_sources boolean
layout.source_name_2 string
layout.source_url_2 string
layout.source_name_3 string
layout.source_url_3 string
layout.source_label string
layout.footer_note html
layout.footer_note_secondary html
layout.advanced_note_styling boolean
layout.footer_timestamp_format string
layout.footer_logo_enabled boolean
layout.footer_logo_src url
layout.footer_logo_src_light hidden
layout.footer_logo_alt string
layout.footer_logo_link_url string
layout.footer_logo_height number
layout.footer_logo_margin number
layout.footer_logo_order string
layout.footer_align_vertical string
layout.footer_border string
layout.footer_border_width number
layout.footer_border_color color
layout.footer_border_style string
layout.footer_border_space number
Accessibility
layout.screenreader_text_primary text
Do not replicate your title, since that will also be read by screenreaders.
layout.screenreader_label string
layout.screenreader_hide_primary boolean




