How to use this template
Purpose
The calculator template is great if you want to allow your users to go through a questionnaire and turn their answers into calculated results. A classic example would be a savings calculator allowing your users to calculate how much money they have left over at the end of the month based on their income and outgoings.
Data
The template has two datasheets: Questions and Answers.
Questions sheet
You would add one question per row in the Questions sheet with 5 data bindings:
| Binding | Data type | Description |
|---|---|---|
| Index | Positive integer | A unique question ID |
| Question | Text | The question text |
| Type | Text | The type of question. See below for options |
| Slider options | Text | (Optional) :: separated options for the slider question types. See below for options |
| Image | Image URL as text | (Optional) A URL for a background image for the question. You can also right click and upload an image |
Question types
The following question types are supported:
- number input
- text input
- single response buttons: only one from multiple buttons can be active
- multi response buttons: multiple buttons can be active
- dropdown
- single date picker: user can select a single date
- multi date picker: user can select multiple dates
- range date picker: user can select a date range
- rating: icon-based rating
- single slider
- range slider
Slider options
You can configure your sliders with the question based Slider options binding. An example using all current options would look like so:
min: 0 :: max: 50 :: step: 1 :: value: 25 :: prefix: $ :: suffix: USD
min and max set the allowed range, step the smallest distance between values, value the default value. Whatever you add as prefix will precede the slider value, whatever you add as a suffix will be appended after the slider value.
Answers sheet
Your questions might have predefined answers which you can add to the Answers sheet with 3 data bindings:
| Binding | Type | Description |
|---|---|---|
| Question index | Positive integer | The index of the question the answer belongs to. If you have multiple answers to the same question, just repeat the respective question index |
| Answer | Text | The answer text. For a button, this will be the text appearing on the button |
| Answer label | Text | Some question types allow answer labels - like the number input and the text input, which go here. |
Note that any answer value is optional, although some question types like buttons are non-sensical without answers.
Results
In order to use the respondent's answers to show in the results you will need to
- save the answers as variables
- compose the results with (or without) any variables
You do so by using the Results settings:

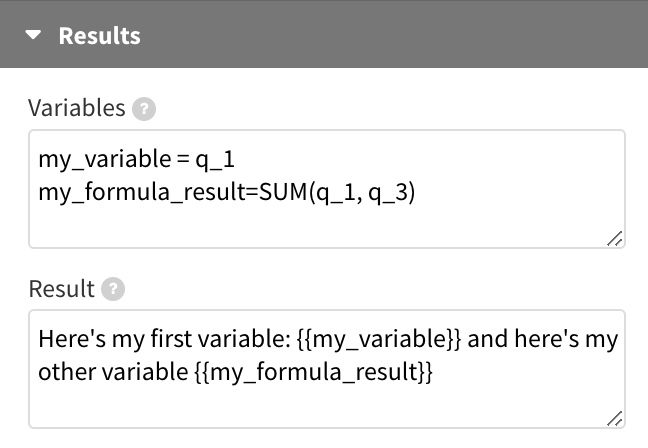
In the Variables field you define variables to use in the Result field below. You would set one variable per line as shown above. Your values can be numbers or text (in 'single quotes' if they have spaces) or references to the question answers in the form q_1 with the number representing the Question Index as set in the Questions datasheet. You can also use almost any Excel function for your calculations as shown.
In the Results field you can compose your result view. You have access to all variables you created above by referencing them in double curly braces.
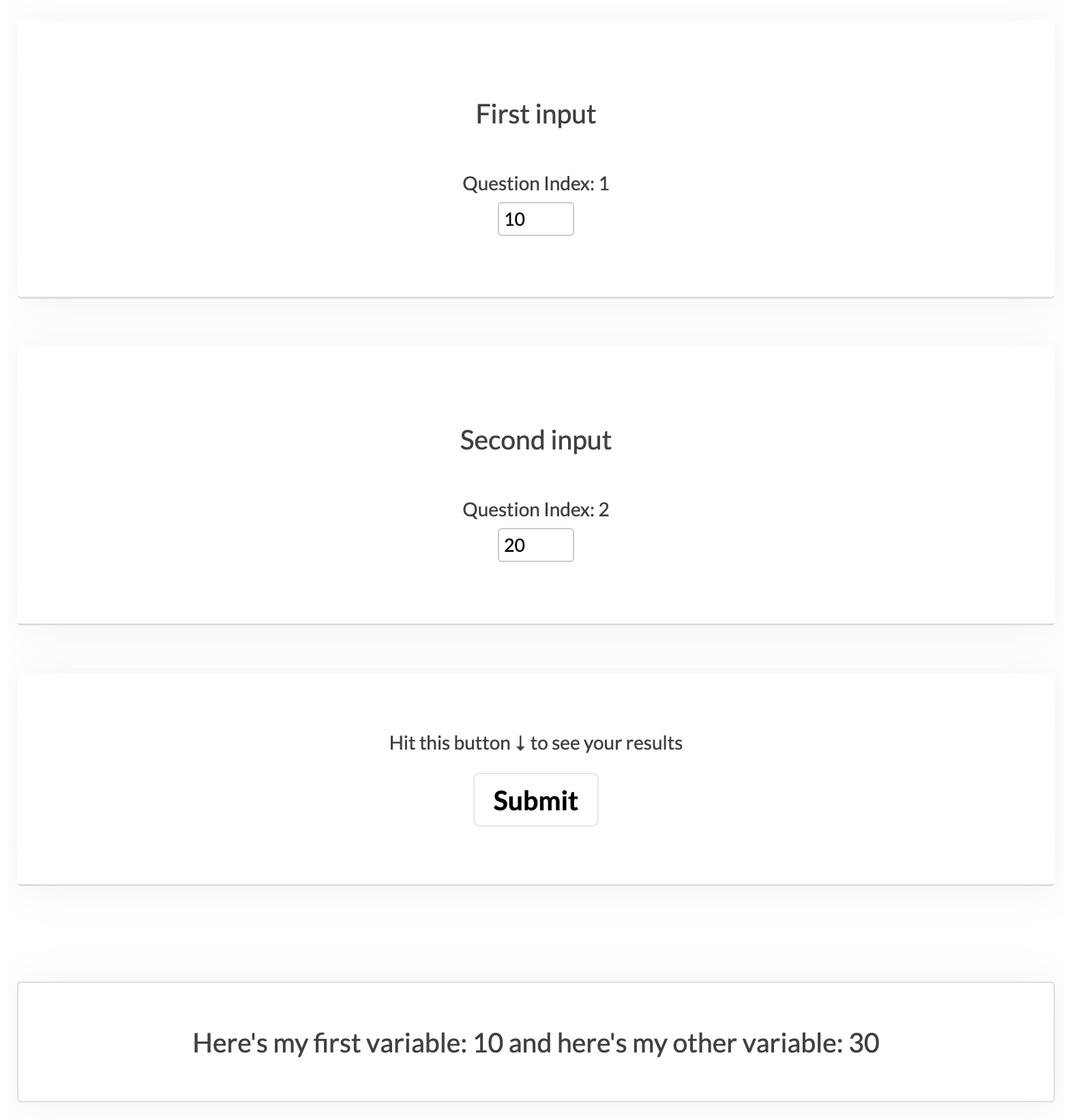
The result if filled in by a respondent would be as follows:

Tipps
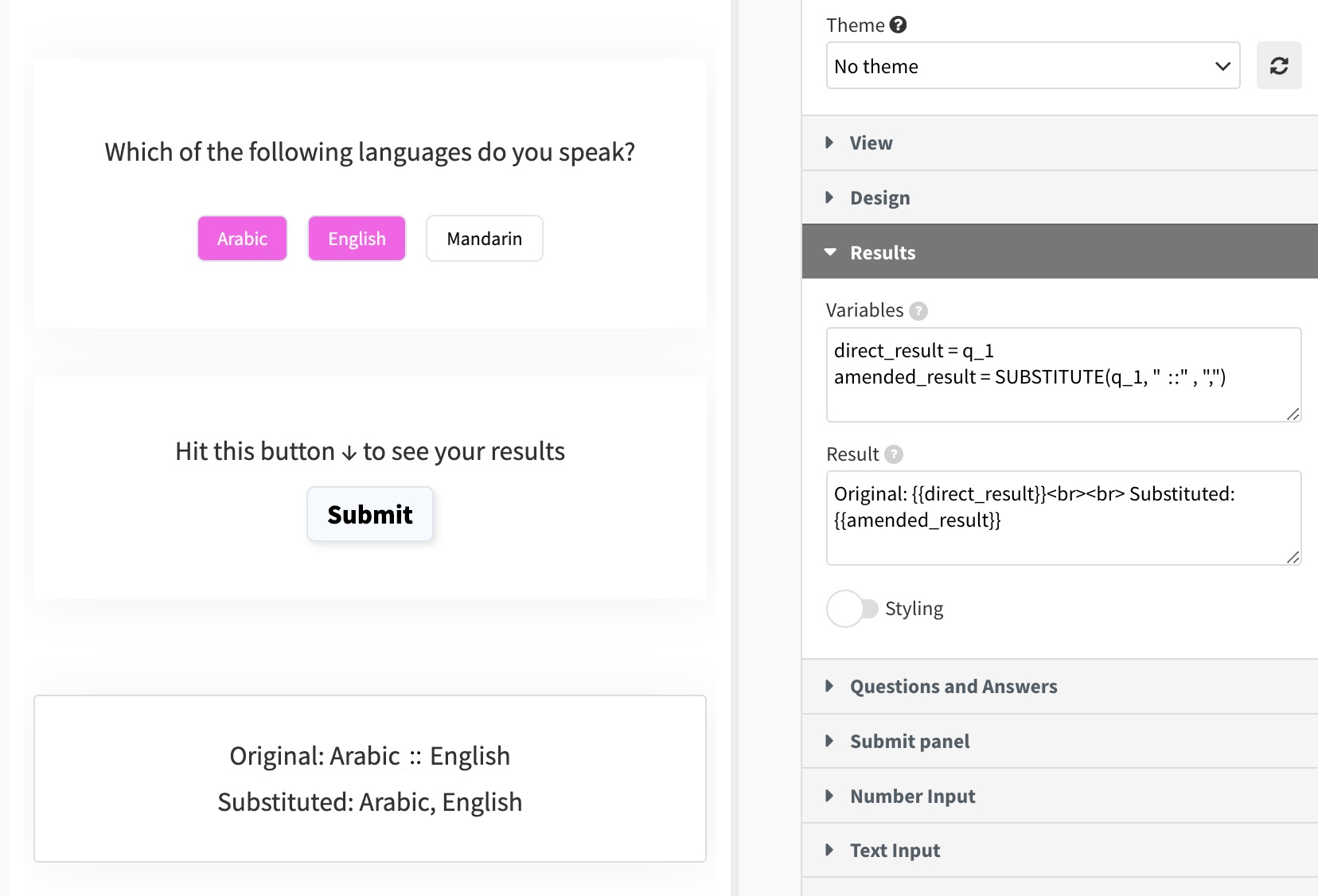
Some question types return multiple values which will be separated by ::, that is a space, two colons and a space. This becomes important when you want to work with these multiple values in your formulas. You might for example have the question "Which of the following languages do you speak?" with the answers "Arabic, English, Mandarin".
To identify if anyone speaks more than 1 language you could use the SUBSTITUTE function to replace all double colons with whatever separator you prefer (commas in the following example):

The same applies for the multi date picker as well as the range date picker question type.
API information
This section documents API usage specific to this template, so for an introduction we suggest you refer to the generic API documentation instead.
template: @bespoke/calculator
version: 0
Template data
There are three different formats in which you can supply data to this template. The most convenient for you to use likely depends on the source of your data, as described below.
1. Array of arrays, and a bindings object
You can supply arrays of arrays to opts.data, which might look
like:
{
data: {
questions: [
[ "QuestionsColumn1Value1", "QuestionsColumn2Value1",
[ "QuestionsColumn1Value2", "QuestionsColumn2Value2",
[ "QuestionsColumn1Value3", "QuestionsColumn2Value3",
...
],
answers: [
[ "AnswersColumn1Value1", "AnswersColumn2Value1",
[ "AnswersColumn1Value2", "AnswersColumn2Value2",
[ "AnswersColumn1Value3", "AnswersColumn2Value3",
...
]
}
}
where each array of arrays represents the rows in a data sheet.
To tell the API how the values from each column should be
associated with the keys that the template is expecting, you must also supply
an object attached to opts.bindings. (The meanings of the
keys in the bindings object are documented
below.) The minimal bindings you can
supply for this template are as shown in this example:
{
template: "@bespoke/calculator",
version: "0",
bindings: {
questions: {
question_index: 0, // index of a column in your data
question_text: 1, // index of a column in your data
question_type: 2, // index of a column in your data
},
answers: {
}
},
data: {
questions: [
[ "QuestionsColumn1Value1", "QuestionsColumn2Value1",
[ "QuestionsColumn1Value2", "QuestionsColumn2Value2",
[ "QuestionsColumn1Value3", "QuestionsColumn2Value3",
...
],
answers: [
[ "AnswersColumn1Value1", "AnswersColumn2Value1",
[ "AnswersColumn1Value2", "AnswersColumn2Value2",
[ "AnswersColumn1Value3", "AnswersColumn2Value3",
...
]
}
}
All possible bindings that you can supply are shown in this example:
{
template: "@bespoke/calculator",
version: "0",
bindings: {
questions: {
question_index: 0, // index of a column in your data
question_text: 1, // index of a column in your data
question_type: 2, // index of a column in your data
slider_options: 3, // index of a column in your data
image: 4, // index of a column in your data
},
answers: {
question_index: 0, // index of a column in your data
answer_text: 1, // index of a column in your data
answer_label: 2, // index of a column in your data
}
},
data: {
questions: [
[ "QuestionsColumn1Value1", "QuestionsColumn2Value1",
[ "QuestionsColumn1Value2", "QuestionsColumn2Value2",
[ "QuestionsColumn1Value3", "QuestionsColumn2Value3",
...
],
answers: [
[ "AnswersColumn1Value1", "AnswersColumn2Value1",
[ "AnswersColumn1Value2", "AnswersColumn2Value2",
[ "AnswersColumn1Value3", "AnswersColumn2Value3",
...
]
}
}
2. Array of objects with arbitrary keys, and a bindings object
This format is most likely useful when you have data from an external source,
such as CSV data loaded from d3-dsv.
You should supply this attached to the opts.data, which might look
like:
{
questions: [
{ "QuestionsHeader1": ..., "QuestionsHeader2": ..., ... },
{ "QuestionsHeader1": ..., "QuestionsHeader2": ..., ... },
{ "QuestionsHeader1": ..., "QuestionsHeader2": ..., ... },
...
],
answers: [
{ "AnswersHeader1": ..., "AnswersHeader2": ..., ... },
{ "AnswersHeader1": ..., "AnswersHeader2": ..., ... },
{ "AnswersHeader1": ..., "AnswersHeader2": ..., ... },
...
]
}
... but with the keys being the column headers from your
source data instead. You must also supply an object attached to
opts.bindings. The minimal bindings you can
supply for this template are as shown in this example:
{
template: "@bespoke/calculator",
version: "0",
bindings: {
questions: {
question_index: "QuestionsHeader1",
question_text: "QuestionsHeader2",
question_type: "QuestionsHeader3",
},
answers: {
}
},
data: {
questions: [
{ "QuestionsHeader1": ..., "QuestionsHeader2": ..., ... },
{ "QuestionsHeader1": ..., "QuestionsHeader2": ..., ... },
{ "QuestionsHeader1": ..., "QuestionsHeader2": ..., ... },
...
],
answers: [
{ "AnswersHeader1": ..., "AnswersHeader2": ..., ... },
{ "AnswersHeader1": ..., "AnswersHeader2": ..., ... },
{ "AnswersHeader1": ..., "AnswersHeader2": ..., ... },
...
]
}
}
All possible bindings that you can supply are shown in this example:
{
template: "@bespoke/calculator",
version: "0",
bindings: {
questions: {
question_index: "QuestionsHeader1",
question_text: "QuestionsHeader2",
question_type: "QuestionsHeader3",
slider_options: "QuestionsHeader4",
image: "QuestionsHeader5",
},
answers: {
question_index: "AnswersHeader1",
answer_text: "AnswersHeader2",
answer_label: "AnswersHeader3",
}
},
data: {
questions: [
{ "QuestionsHeader1": ..., "QuestionsHeader2": ..., ... },
{ "QuestionsHeader1": ..., "QuestionsHeader2": ..., ... },
{ "QuestionsHeader1": ..., "QuestionsHeader2": ..., ... },
...
],
answers: [
{ "AnswersHeader1": ..., "AnswersHeader2": ..., ... },
{ "AnswersHeader1": ..., "AnswersHeader2": ..., ... },
{ "AnswersHeader1": ..., "AnswersHeader2": ..., ... },
...
]
}
}
(As before, the keys containing "Header" would be replaced by column names from your data source.)
3. Array of objects with template-defined keys
There is an alternative format you can use, which is likely to be easier to
use if your data is not from a spreadsheet source. With this alternative format
you supply your data to the template as
an array of objects, attached to opts.data, where the keys must
be those used by the template, as documented below. In this case
there is no need to supply a bindings object, since the key names are already
those expected by the template. The required properties in the data
object are as follows (scroll down for a
description of what each property is):
{
template: "@bespoke/calculator",
version: "0",
data: {
questions: [
{
question_index: ...,
question_text: ...,
question_type: ...
},
...
]
},
...
}
And the full list of all possible properties is as follows:
{
template: "@bespoke/calculator",
version: "0",
data: {
questions: [
{
question_index: ...,
question_text: ...,
question_type: ...,
slider_options: ...,
image: ...
},
...
],
answers: [
{
question_index: ...,
answer_text: ...,
answer_label: ...
},
...
]
},
...
}
Meanings of the template data keys:
- questions.question_index: A unique numeric index per question
- questions.question_text: The question text
- questions.question_type: The type of question. Choose from 'number input', 'text input', 'single response buttons', 'multi response buttons', 'dropdown', 'single date picker', 'range date picker', 'multi date picker', 'rating', 'single slider' or 'range slider'
- questions.slider_options: Options to apply to slider inputs. Separate with ::. An example with all available options would be: min: 0 :: max: 100 :: step: 1 :: value: 20,80 :: prefix: $ :: suffix: % Using multiple comma separated "value"s like above will set multiple slider handles.
- questions.image: Question background image
- answers.question_index: The index of the question this answer belongs to
- answers.answer_text: The answer as text
- answers.answer_label: A label to your answer field
Template settings
Options for opts.state.
View
question_flow string
Question Flow. Allowed values:
Design
design.align_horizontal string
Align. Allowed values:
design.align_vertical string
Allowed values:
- start (data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAAZCAYAAADE6YVjAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAACHSURBVHgB7dLhCYAgEAXgVzRAIzhCI7hJbdIqTVItEjlBNYEleFCEP0y6ILgP3h8RHx4HCMElC5xVlBTGZYy5OLjsiVlCD4Z+UlJSbJR/aMGsgZ+9BhPlMlNJDyYdzi2yLjVepuhheymZkL6FQSUVafiRKUpUSYE49/03eCDHB6SEvWSF4HQAyEcm2TNxr7wAAAAASUVORK5CYII=)
- center (data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAAZCAYAAADE6YVjAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAACJSURBVHgB7dTtCYAgEAbgt2iARnCjRqoVmqgRogmaoNog8+gO/BGR4AmGDxzoH1/8OqD4gxUJWASqkUBISOvK8NjwPDpa9MB9XKcXGN3AIQMU0W4m5MQ//69F99Q9Lda8BI0IQ0ELIqmQAF28yh8RPZSfsHG1c8gGpc8obcVCsa2I/LuwmFFougAo9CDs0XXxVwAAAABJRU5ErkJggg==)
- flex-end (data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAAZCAYAAADE6YVjAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAACOSURBVHgB7dSBCUBAFAbgnwzABjeKGQwgo5jEKIwgC7ABJsBdnuLq6t7lSrqvXkrHn/x3QPAHvRzBeSAGXwomlxC2EMKSWK5L8fzhgq4rzStUwCRnv80GZpVtVFpIA086Chjh4SsuOYWU8KzGF0WG+xkcziiiKr3YLJxxVtRlWv1lps1YwK09qhQDgkA5AP91JOPwy3QOAAAAAElFTkSuQmCC)
design.margin_vertical number
↕ Margins. Max: 4
design.margin_horizontal number
↔ Margins. Max: 4
design.padding_vertical number
↕ Padding. Max: 4
design.padding_horizontal number
↔ Padding. Max: 4
design.border_type string
Border. Allowed values:
design.border_width number
Border Width.
design.border_style string
Border Style. Allowed values:
design.border_color color
Border Color.
design.border_radius number
Roundness. Max: 50
design.background color
Background.
design.shadow boolean
Shadow.
design.shadow_values string
Shadow configuration.
Results
result.variables text
Variables. Here, you can define variables to use in the <i>Result</i> field below. Set one variable per line in the form: <b>name = value</b> <br><br>Your values can be numbers or text (in 'single quotes' if they have spaces) or references to the question answers in the form <b>q_1</b> with the number representing the <i>Question Index</i> as set in the <i>Questions</i> datasheet. <br><br>You can also use nearly all Excel functions like for example: <b>a = SUM(q_1, q_3)</b>
result.input html
Result. Here you can compose your result view. You have access to all variables you created above by referencing them in double curly braces like for example: <b>{{<i>my_variable</i>}}</b>
result.style_toggle boolean
Styling.
result.align_horizontal string
Align. Allowed values:
result.align_vertical string
Allowed values:
- start (data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAAZCAYAAADE6YVjAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAACHSURBVHgB7dLhCYAgEAXgVzRAIzhCI7hJbdIqTVItEjlBNYEleFCEP0y6ILgP3h8RHx4HCMElC5xVlBTGZYy5OLjsiVlCD4Z+UlJSbJR/aMGsgZ+9BhPlMlNJDyYdzi2yLjVepuhheymZkL6FQSUVafiRKUpUSYE49/03eCDHB6SEvWSF4HQAyEcm2TNxr7wAAAAASUVORK5CYII=)
- center (data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAAZCAYAAADE6YVjAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAACJSURBVHgB7dTtCYAgEAbgt2iARnCjRqoVmqgRogmaoNog8+gO/BGR4AmGDxzoH1/8OqD4gxUJWASqkUBISOvK8NjwPDpa9MB9XKcXGN3AIQMU0W4m5MQ//69F99Q9Lda8BI0IQ0ELIqmQAF28yh8RPZSfsHG1c8gGpc8obcVCsa2I/LuwmFFougAo9CDs0XXxVwAAAABJRU5ErkJggg==)
- flex-end (data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAAZCAYAAADE6YVjAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAACOSURBVHgB7dSBCUBAFAbgnwzABjeKGQwgo5jEKIwgC7ABJsBdnuLq6t7lSrqvXkrHn/x3QPAHvRzBeSAGXwomlxC2EMKSWK5L8fzhgq4rzStUwCRnv80GZpVtVFpIA086Chjh4SsuOYWU8KzGF0WG+xkcziiiKr3YLJxxVtRlWv1lps1YwK09qhQDgkA5AP91JOPwy3QOAAAAAElFTkSuQmCC)
result.margin_vertical number
↕ Margins. Max: 4
result.margin_horizontal number
↔ Margins. Max: 4
result.padding_vertical number
↕ Padding. Max: 4
result.padding_horizontal number
↔ Padding. Max: 4
result.border_type string
Border. Allowed values:
result.border_width number
Border Width.
result.border_style string
Border Style. Allowed values:
result.border_color color
Border Color.
result.border_radius number
Roundness. Max: 50
result.font_size string
Text size. Allowed values:
result.font_size_custom number
Custom. Specify a custom responsive font size. Best results will be with values between 1.2 and 3
result.font_weight string
Weight. Allowed values:
result.font_style string
Style. Allowed values:
result.font_color color
Color.
result.line_height number
Line height. Max: 3
Questions and Answers
design.question.font_size string
Text size. Allowed values:
design.question.font_size_custom number
Custom. Specify a custom responsive font size. Best results will be with values between 1.2 and 3
design.question.font_weight string
Weight. Allowed values:
design.question.font_style string
Style. Allowed values:
design.question.margin_vertical number
↕ Margins. Max: 4
design.question.margin_horizontal number
↔ Margins. Max: 4
design.question.font_color color
Color.
design.question.line_height number
Line height. Max: 3
design.answer.margin_vertical number
↕ Margins. Max: 4
design.answer.margin_horizontal number
↔ Margins. Max: 4
Submit panel
design.submit.bg_type string
Background. Allowed values:
design.submit.bg_color color
Background Color.
design.submit.bg_image_src url
Image URL.
design.submit.border boolean
Border.
design.submit.bg_image_size string
Image Size. Allowed values:
design.submit.comment.text string
Text.
design.submit.comment.style_toggle boolean
Styling.
design.submit.comment.font_size string
Text size. Allowed values:
design.submit.comment.font_size_custom number
Custom. Specify a custom responsive font size. Best results will be with values between 1.2 and 3
design.submit.comment.font_weight string
Weight. Allowed values:
design.submit.comment.font_style string
Style. Allowed values:
design.submit.flex_direction string
Label Position. Allowed values:
design.submit.comment.font_color color
Color.
design.submit.comment.line_height number
Line height. Max: 3
design.submit.comment.margin number
↕ Margins. Max: 4
design.submit.button.text string
Text.
design.submit.button.style_toggle boolean
Styling.
design.submit.button.font_size string
Text size. Allowed values:
design.submit.button.font_size_custom number
Custom. Specify a custom responsive font size. Best results will be with values between 1.2 and 3
design.submit.button.font_weight string
Weight. Allowed values:
design.submit.button.font_style string
Style. Allowed values:
design.submit.button.border_width number
Border Width.
design.submit.button.border_style string
Border Style. Allowed values:
design.submit.button.border_radius number
Roundness. Max: 50
design.submit.button.font_color color
Text color.
design.submit.button.border_color color
Border Color.
design.submit.button.bg_color color
Background Color.
design.submit.button.hover_bg_color color
Hover Background Color.
design.submit.button.box_shadow boolean
Hover Shadow.
design.submit.button.transition_duration number
Color Transition (ms). Max: 3000
design.submit.button.margin number
Margin. Max: 4
design.submit.button.padding_factor number
Padding. Max: 4
Navigation Controls
design.controls.position string
Position. Allowed values:
design.controls.button.symbol_back string
Back Button.
design.controls.button.symbol_forward string
Forward Button.
design.controls.button.font_color color
Color.
design.controls.button.font_size number
Size. Max: 4
design.controls.button.margin number
Margin. Max: 4
design.controls.button.padding_factor number
Padding. Max: 4
design.controls.button.bg_color color
Background Color.
design.controls.button.bg_opacity number
Background Opacity. Max: 1
design.controls.button.font_weight string
Weight. Allowed values:
design.controls.button.font_style string
Style. Allowed values:
design.controls.button.border_width number
Border Width.
design.controls.button.border_style string
Border Style. Allowed values:
design.controls.button.border_color color
Border Color.
design.controls.button.border_radius number
Roundness. Max: 50
Progress bar
design.progress.show boolean
Show progress bar.
design.progress.position string
Position. Allowed values:
design.progress.height number
Height. Min: 0.05
design.progress.margin number
↔ Margins. Max: 1
design.progress.bg_color color
Background Color.
design.progress.bg_opacity number
Background Opacity. Max: 1
Number and Text Input
input.width number
Width. Max: 20
input.margin number
Margin. Max: 4
input.padding number
Padding. Max: 1
input.border_width number
Border Width.
input.border_style string
Border Style. Allowed values:
input.border_color color
Border Color.
input.border_radius number
Roundness. Max: 50
input.align string
Alignment. Allowed values:
input.label_size string
Text size. Allowed values:
input.label_size_custom number
Custom. Specify a custom responsive font size. Best results will be with values between 1.2 and 3
input.label_style string
Style. Allowed values:
input.label_weight string
Weight. Allowed values:
input.label_margin number
Margin. Max: 4
input.label_color color
Color.
number.input_placeholder string
Number Input Placeholder.
text.input_placeholder string
Text Input Placeholder.
Buttons
button.container_width number
Button Group Width (%). Max: 100
button.justify_content string
Align. Allowed values:
button.margin number
Margin. Max: 4
button.padding_factor number
Padding. Max: 4
button_style.background color
Background.
button_style.background_selected color
Selected.
button_style.background_hover color
Mouse over.
button_style.font_color color
Text color.
button_style.font_color_selected color
Selected.
button_style.font_color_hover color
Mouse over.
button_style.button_styles_advanced boolean
Button border styles.
button_style.border_width number
Border width. Max: 20
button_style.border_color color
Color.
button_style.border_transparency number
Transparency. Max: 1
button_style.border_radius number
Radius. Max: 100
button.border_look string
Border Look. Allowed values:
Dropdown
dropdown.font_size string
Text size. Allowed values:
dropdown.font_size_custom number
Custom. Specify a custom responsive font size. Best results will be with values between 1.2 and 3
dropdown.padding_factor number
Padding. Max: 4
dropdown.font_weight string
Weight. Allowed values:
dropdown.font_style string
Style. Allowed values:
dropdown_style.background color
Background.
dropdown_style.font_color color
Text color.
dropdown_style.border_styles_advanced boolean
Dropdown border styles.
dropdown_style.border_style string
Border style. Show border on all sides, or only at the bottom Allowed values:
dropdown_style.border_width number
Border width. Max: 20
dropdown_style.border_color color
Color.
dropdown_style.border_transparency number
Transparency. Max: 1
dropdown_style.border_radius number
Radius. Max: 100
dropdown.border_look string
Border Look. Allowed values:
dropdown.shadow boolean
Shadow.
dropdown.shadow_values string
Shadow configuration.
dropdown.label boolean
Show label.
dropdown.label_text string
Label text.
dropdown.flex_direction string
Label Position. Allowed values:
dropdown.label_size string
Text size. Allowed values:
dropdown.label_size_custom number
Custom. Specify a custom responsive font size. Best results will be with values between 1.2 and 3
dropdown.label_weight string
Weight. Allowed values:
dropdown.label_style string
Style. Allowed values:
dropdown.label_margin_vertical number
↕ Margins. Max: 4
dropdown.label_margin_horizontal number
↔ Margins. Max: 4
dropdown.label_color color
Color.
Date Picker
date.label_size string
Text size. Allowed values:
date.label_size_custom number
Custom. Specify a custom responsive font size. Best results will be with values between 1.2 and 3
date.label_style string
Style. Allowed values:
date.label_weight string
Weight. Allowed values:
date.label_margin number
Margin. Max: 4
date.label_color color
Color.
date.width number
Width. Max: 20
date.margin number
Margin. Max: 4
date.padding number
Padding. Max: 1
date.input_placeholder string
Placeholder.
date.border_width number
Border Width.
date.border_style string
Border Style. Allowed values:
date.border_color color
Border Color.
date.border_radius number
Roundness. Max: 50
date.align string
Text alignment. Allowed values:
date.calendar_position.vertical string
Calendar Vertical Position. Allowed values:
date.calendar_position.horizontal string
Calendar Horizontal Position. Allowed values:
Rating
rating.container_width number
Rating Group Width (%). Max: 100
rating.wrap_margin_vertical number
↕ Margins. Max: 4
rating.wrap_margin_horizontal number
↔ Margins. Max: 4
rating.wrap_padding_vertical number
↕ Padding. Max: 4
rating.wrap_padding_horizontal number
↔ Padding. Max: 4
rating.label_width number
Width.
rating.label_color color
Color.
rating.label_position string
Position. Allowed values:
rating.icon_type string
Allowed values:
- star (data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAAZCAYAAADE6YVjAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAACfSURBVHgB7ZLtCcIwEIZfxAEcISOIE2QD4wKSERzBUXQR3cAVFP9rN2j7Qq9/rh80JS2l5IGHgztyySUBEoklYTEDb7rDhDhaIHCaDcJwEs8IYNtTM9Sr3FHiiX5V7UY/GIGnGaor6vKP5mGCMageu22Dh9SjoSfKERmrmtfRDlk89Hd5afykB3qXvENEXvSiclf6QyQM3ffUDBKJdVMCIqEoRA938jQAAAAASUVORK5CYII=)
- circle (data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAAZCAYAAADE6YVjAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAACHSURBVHgB7dPRCYAwDATQ00mymW6kG6ibOIk6gTqBGmkLRWhaaAXBPrgfIzkQA2TZLxCn5WyckzNzOv08icpa/syq51FIKLCLCBF6T4FJgwhzYMkqLSkgOxHmfq90DUvIdoRZpKGvZECYEREI6nu/+nfdakfRgUR3YhDUhU/W8gYJLz7LPuwCIcFD6xchEOIAAAAASUVORK5CYII=)
- check (data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAAZCAYAAADE6YVjAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAB6SURBVHgB7dHRCYAgFIXhAy1SEzRSjtAGOmHQBI7QBtoVDEQSzGvgw/3hQD3o9yAgSdIQTeCnaCvtxE8Zmqc52oaGZtQBzYiOh20BMwng4//nbHJB+F4KgEMjEFLxghwyGaDBTGXQ1RsoQc+6AW8Q6w1qoIO2Q5KG6gbEXTH9EeCVWAAAAABJRU5ErkJggg==)
rating.icon_width number
Width.
rating.icon_height number
Height.
rating.icon_margin number
Vertical Margin.
rating.icon_stroke_width number
Stroke Width (px).
rating.icon_fill_base color
Base Fill Color.
rating.icon_stroke_base color
Base Stroke Color.
rating.icon_fill_active color
Active Fill Color.
rating.icon_stroke_active color
Active Stroke Color.
Slider
slider.container_width number
Rating Group Width (%). Max: 100
slider.wrap_margin_vertical number
↕ Margins. Max: 4
slider.wrap_margin_horizontal number
↔ Margins. Max: 4
slider.ticks boolean
Range Ticks.
slider.tooltips boolean
Tooltip.
slider.track_height number
Height. Max: 4
slider.track_border_radius number
Roundness. Max: 50
slider.track_base_color color
Background Color.
slider.track_active_color color
Active Color.
slider.track_border_color color
Border Color.
slider.track_border_width number
Border Width.
slider.handle_shape string
Shape. Allowed values:
slider.handle_size number
Size. % of Track Height Min: 10
slider.handle_width number
Width. % of Size (the handle height) Min: 10
slider.handle_color color
Color.
slider.handle_border_color color
Border Color.
slider.handle_border_width number
Border Width.
slider.handle_border_radius number
Roundness. Max: 50
slider.handle_box_shadow boolean
Box Shadow.
slider.tooltip_background boolean
Tooltip Background.
Formatting
number_format.prefix string
Prefix. Text to place in front of number
number_format.suffix string
Suffix. Text to place after number
number_format.n_dec number
Decimal places. Use negative integers to round to positive powers of ten (eg -2 rounds to the nearest 100) Min: -10 Max: 10
number_format.advanced boolean
Advanced.
number_format.negative_sign string
Styling of negative numbers. Allowed values:
number_format.strip_zeros boolean
Remove trailing zeros.
number_format.strip_separator boolean
Hide thousands separator below 10,000. Turn off if you want four-digit numbers to include a separator, e.g. “1,234” rather than “1234”.
number_format.transform_labels boolean
Multiply/divide values.
number_format.transform string
Allowed values:
- multiply (Multiply by)
- divide (Divide by)
- exponentiate (×10 to the power of)
number_format.multiply_divide_constant number
number_format.exponentiate_constant number
localization.input_decimal_separator string
Decimal separator in data sheet. Used for interpreting your data. Only change if data is not displaying on the chart as expected. Allowed values:
localization.output_separators string
Number format to display. How the numbers should appear on chart labels Allowed values:
Layout
Layout
layout.body_font font
Main font. This font will apply to the whole graphic by default, but you can optionally change the font for the title, subtitle, footer, etc in the Header and Footer settings panels.
layout.font_color color
Text color. This color will apply to the whole graphic by default, but you can optionally change the color for individual text elements, in other settings panels.
layout.background_color_enabled boolean
Color. Allowed values:
layout.background_image_enabled boolean
Image. Allowed values:
layout.background_color color
Background color.
layout.background_image_src url
Image URL.
layout.background_image_size string
Size. Allowed values:
layout.background_image_position string
Position. Allowed values:
layout.max_width_target string
Maximum width. Apply a maximum width to just the main graphic or everything (main graphic plus header, footer, etc) Allowed values:
layout.max_width number
Maximum width. Leave blank to stretch to container width Min: 50
layout.max_width_align string
Align. Allowed values:
layout.layout_order string
Layout order. Allowed values:
layout.space_between_sections string
Space between sections. Allowed values:
layout.space_between_sections_custom number
Custom. Max: 100
layout.margin_top number
Top.
layout.margin_right number
Right.
layout.margin_bottom number
Bottom.
layout.margin_left number
Left.
layout.border.enabled boolean
Show borders around visualisation.
layout.border.top.width number
Top.
layout.border.top.style string
Style. Allowed values:
layout.border.top.color color
Color.
layout.border.right.width number
Right.
layout.border.right.style string
Style. Allowed values:
layout.border.right.color color
Color.
layout.border.bottom.width number
Bottom.
layout.border.bottom.style string
Style. Allowed values:
layout.border.bottom.color color
Color.
layout.border.left.width number
Left.
layout.border.left.style string
Style. Allowed values:
layout.border.left.color color
Color.
layout.read_direction string
Read direction. This will change the reading direction of the main text elements on the page. Its not possible to adjust this on all elements such as axes. Note that when direction is set to "right to left" any alignment icons will be reversed. Allowed values:
Header
layout.header_align string
Alignment. Allowed values:
layout.title string
layout.title_styling boolean
Change title styles.
layout.title_font font
Title Font.
layout.title_size string
Size. Allowed values:
layout.title_size_custom number
Custom. Specify a custom responsive font size. Best results will be with values between 1.2 and 3
layout.title_weight string
Weight. Allowed values:
layout.title_color color
Color.
layout.title_line_height number
Line height. Max: 3
layout.title_space_above string
Space above. Allowed values:
layout.title_space_above_custom number
Custom. Max: 100
layout.subtitle string
layout.subtitle_styling boolean
Change subtitle styles.
layout.subtitle_font font
Subtitle Font.
layout.subtitle_size string
Size. Allowed values:
layout.subtitle_size_custom number
Custom. Specify a custom responsive font size. Best results will be with values between 1.2 and 3
layout.subtitle_weight string
Weight. Allowed values:
layout.subtitle_color color
Color.
layout.subtitle_line_height number
Line height. Max: 3
layout.subtitle_space_above string
Space above. Allowed values:
layout.subtitle_space_above_custom number
Custom. Max: 100
layout.header_text string
layout.header_text_styling boolean
Styling.
layout.header_text_size string
Size. Allowed values:
layout.header_text_size_custom number
Custom. Specify a custom responsive font size. Best results will be with values between 1.2 and 3
layout.header_text_weight string
Weight. Allowed values:
layout.header_text_color color
Color.
layout.header_text_line_height number
Line height. Max: 3
layout.header_text_space_above string
Space above. Allowed values:
layout.header_text_space_above_custom number
Custom. Max: 100
layout.header_border string
Allowed values:
- top (Top)
- bottom (Bottom)
- none (None)
layout.header_border_width number
Width.
layout.header_border_color color
Color.
layout.header_border_style string
Style. Allowed values:
layout.header_border_space number
Space. Space between border and header text
layout.header_logo_enabled boolean
Allowed values:
- true (Enabled)
- false (Disabled)
layout.header_logo_src url
URL.
layout.header_logo_height number
Height.
layout.header_logo_align string
Align. Align logo inside header or outer visualisation container Allowed values:
layout.header_logo_position_inside string
Position. Allowed values:
layout.header_logo_position_outside string
Position. Allowed values:
layout.header_logo_margin_top number
Top.
layout.header_logo_margin_right number
Right.
layout.header_logo_margin_bottom number
Bottom.
layout.header_logo_margin_left number
Left.
Footer
layout.footer_align string
Alignment. Allowed values:
layout.footer_text_size number
Size.
layout.footer_text_color color
Color.
layout.footer_styling boolean
Advanced footer styles.
layout.footer_font font
Font.
layout.footer_text_weight string
Weight. Allowed values:
layout.source_name string
Source name.
layout.source_url string
Source url.
layout.multiple_sources boolean
Multiple sources.
layout.source_name_2 string
Source name.
layout.source_url_2 string
Source url.
layout.source_name_3 string
Source name.
layout.source_url_3 string
Source url.
layout.source_label string
Source label.
layout.footer_note string
Note.
layout.footer_note_secondary string
Note (secondary). The secondary note is placed below the source and primary note
layout.footer_logo_enabled boolean
Image. Allowed values:
layout.footer_logo_src url
Image.
layout.footer_logo_src_light hidden
Image (light version). If provided this version will be used whenever the background colour is dark
layout.footer_logo_link_url string
Link.
layout.footer_logo_height number
Height.
layout.footer_logo_margin number
Margin.
layout.footer_logo_order string
Position. Allowed values:
layout.footer_align_vertical string
V. align. Allowed values:
layout.footer_border string
Allowed values:
- top (Top)
- bottom (Bottom)
- none (None)
layout.footer_border_width number
Width.
layout.footer_border_color color
Color.
layout.footer_border_style string
Style. Allowed values:
layout.footer_border_space number
Space. Space between border and footer text
Accessibility
layout.screenreader_hide_primary boolean
Screenreader mode for main visual container. Whether the main visual container is visible to screenreaders. (Text in the header and footer are always available to screenreaders.) Allowed values:
layout.screenreader_text_primary text
Screenreader description. A text alternative to the visual content that will only be visible to screenreaders, e.g. “The line chart shows China consistently higher than the other countries since 1990”. Do not replicate your title, since that will also be read by screenreaders.




